
Лучшие SRM системы: обзор российских решений для закупок
Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок



Здравствуйте, дорогие друзья. Так вышло, что мы уже давно не публиковали никаких статей. Но это вовсе не потому, что за разработкой обновлений для шаблона «Сотбит: Оригами – интернет-магазин» мы про них забыли. Все дело в том, что мы писали эту непростую статью. Поэтому, приготовьтесь, сейчас будет много важной информации.

Покупая шаблон интернет-магазина мы рассчитываем, что изменим и адаптируем его под себя. Мы же ведь хотим сделать уникальный магазин, чтобы отличаться от сотен других, пусть и на основе популярного шаблона. Но для этого шаблон должен быть максимально универсальным, а еще лучше – иметь потенциал для возможной кастомизации. Вот только после того, как мы что-то доработаем в шаблоне, у нас появляется риск потерять часть данных при обновлении. Обновления «затрут» наши доработки и придется заново вносить изменения. И так каждый раз: дорабатываем шаблон – отказываемся от обновлений, хотим сохранить обновления – теряем кастомизацию.
Проектируя свой шаблон «Сотбит.Оригами», мы не могли не предусмотреть, что его тоже захотят кастомизировать. Или же попросят нас доработать его с учетом пожелания клиентов. Поэтому изначально мы заложили в шаблон возможность вносить изменения таким образом, чтобы обновления устанавливались и при этом никак не затрагивали кастомизацию. А чтобы вам было проще разобраться в этом вопросе, мы подготовили отдельную главу в документации по шаблону «Сотбит: Оригами – интернет-магазин»:
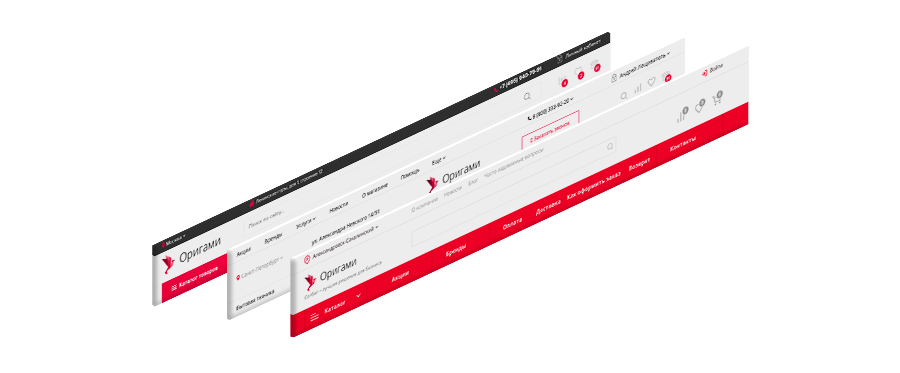
Когда обновляется шаблонное решение, шапка сайта тоже обновляется. Поэтому получается, что кастомизировать ее нет никакой возможности, если бы не одно «но». Всегда можно создать свою собственную шапку или даже несколько шапок. Если в двух словах, то понадобится скопировать шаблон шапки сайта в отдельную папку, внести в копию требуемые изменения, подключить стили, скрипты и другие необходимые файлы.

А чтобы эта шапка не затерлась обновлениями, созданные компоненты шаблонов необходимо поместить в специальную папку components. Если же вы хотите во всех подробностях узнать, как сделать кастомную шапку сайта в шаблоне Оригами, то лучше всего прочитайте соответствующую главу документации, там, кстати, и видео есть.
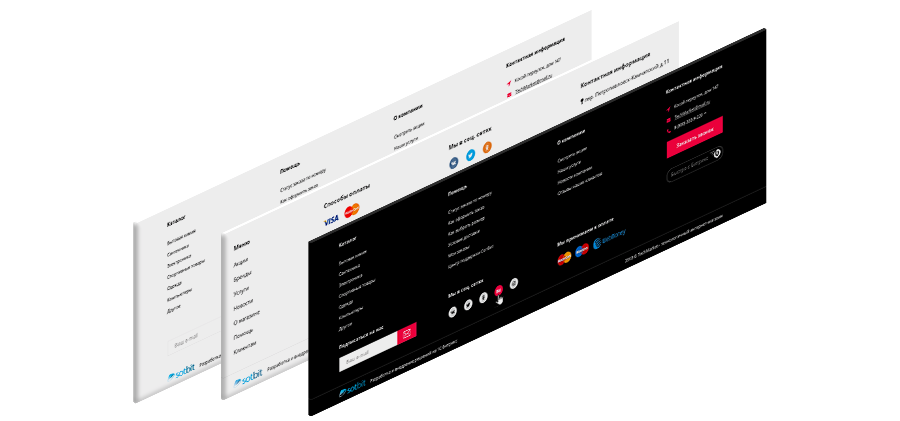
По сути своей подвал сайта, или, как его еще называют, футер, является подобным на шапку блоком. Поэтому кастомизация подвала ничем особенно не отличается от доработок шапки сайта, о которой шла речь выше: копируете шаблон (не забыв при этом выбрать для него уникальное имя), вносите изменения, добавляете стили и скрипты.


В шаблоне Сотбит.Оригами все иначе: папка, в которой наличие шаблона проверяется в первую очередь, остается пустой и обновления на нее не влияют. В результате все ваши кастомные шаблоны компонентов в данной папке останутся нетронутыми, и после обновления будут выбираться в первую очередь. Все тонкости этого процесса мы рассматриваем в одноименной главе документации по магазину Оригами.
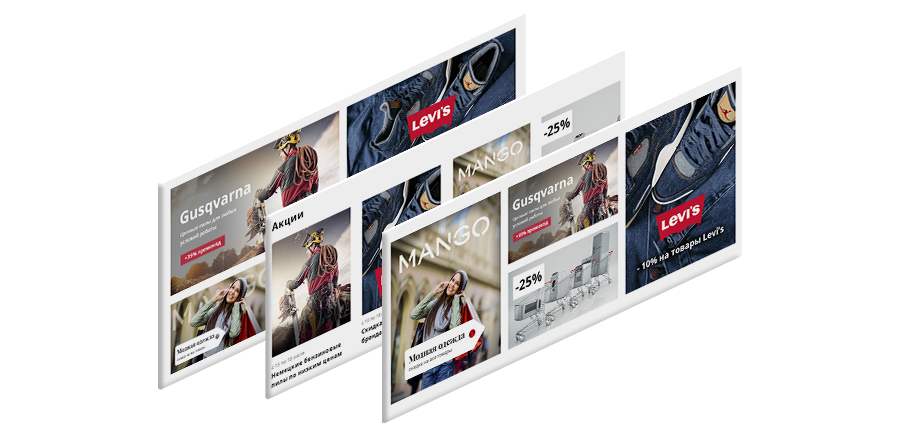
В зависимости от специфики вашего интернет-магазина его главная страница может содержать те или иные блоки. Поэтому у вас есть несколько вариантов, как это реализовать. Самый очевидный – отредактировать блоки шаблона. Но тогда со следующим обновлением вы рискуете лишиться всех изменений. Либо придется отказаться от обновления, но мы с вами знаем, что такой вариант даже рассматривать не стоит.

Остается еще один вариант – создавать собственные блоки, копируя уже имеющиеся, и внося изменения в копии. На такие блоки обновления уже никак не повлияют, особенно если вы позаботитесь о том, чтобы файл со стилями находился не внутри папки изменяемого блока – иначе он изменится и доработки шаблона «слетят». Самое подробное руководство по изменению блоков на главной странице шаблона Сотбит.Оригами вы можете найти в документации решения.
Нам хотелось сделать максимально универсальный продукт, на основе которого пользователи смогут создавать не только магазины, но и собственные шаблоны, поэтому, кроме своеобразной «песочницы» мы предусмотрели еще некоторые возможности.

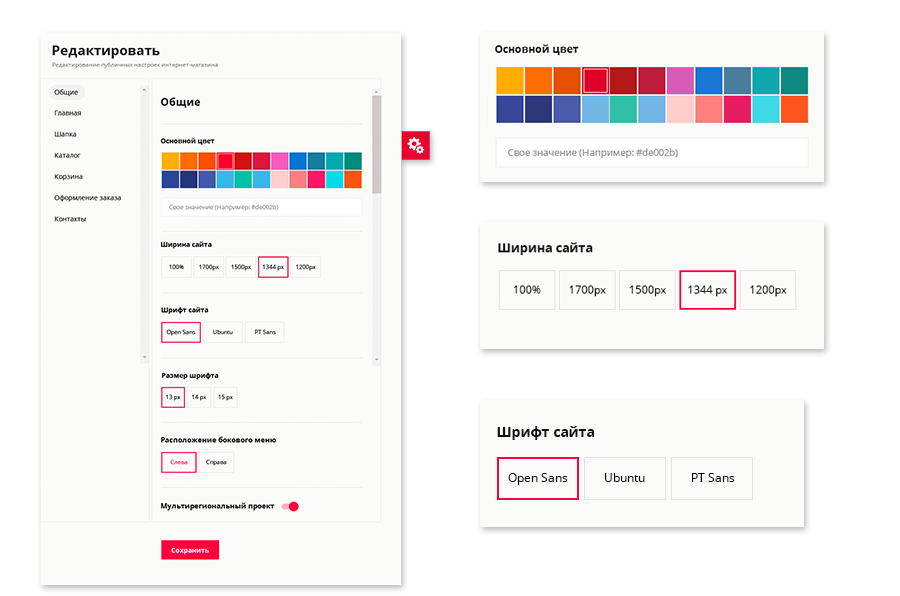
Например, у пользователей есть возможность использовать наши стили для оформления кастомных блоков, о которых мы говорили выше. Иными словами, если вы создаете такие блоки на главной странице, вы, конечно же, хотите, чтобы для них использовались те же цвета и шрифты, что вы выбрали в административной панели Оригами. А когда вы меняете общую стилистику, она бы менялась и у кастомных блоков. И такой вариант мы вам готовы предложить! Как это работает вы можете узнать из соответствующей главы документации.
Как видите, дорогие друзья, мы подошли к разработке шаблона «Сотбит: Оригами – интернет-магазин» со всей серьезностью и подумали не только о клиентах, но и о разработчиках. Поэтому на основе нашего решения можно не только сделать интернет-магазин любой тематики, но и максимально кастомизировать его под себя, сохранив при этом возможность устанавливать обновления платформы не рискуя потерять все доработки. А какой шаблон используете вы? Может быть самое время подумать о переменах и выбрать Сотбит.Оригами?
 Команда Сотбит
Команда Сотбит

Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок
 Команда Сотбит
Команда Сотбит

Узнайте, как запустить собственное приложение быстро и без миллионных бюджетов.
 Команда Сотбит
Команда Сотбит

В обновлении Сотбит: B2B 2.3.0 мы навели порядок там, где это действительно важно — в интерфейсе каталога.

