
Сотбит — номинант национальной премии «Приоритет: Цифра — 2025»!
Сотбит: B2B в номинации «Цифровая трансформация».




Торговая компания «Мир крепежа» занимается продажей крепежа с 2003 года. У компании возникла задача создания нового интернет-магазина на базе 1С-Битрикс для осуществления онлайн продаж в розницу и оптом.
Для сокращения сроков разработки клиент рассматривал внедрение готового решения. В то же время было важно получить уникальный интернет-магазин, отличающийся от других проектов.
Давайте разделим статью на основные блоки и пойдем по порядку:
Работы по стилизации Сотбит: Оригами сопровождаются постоянными созвонами в скайпе с заказчиком. На созвонах он озвучивает свои пожелания, после чего менеджер проекта составляет задачу для дизайнера.
Основываясь на фирменном стиле компании, для онлайн-магазина были выбраны шрифт Monstserrat для заголовков и Ubuntu для текста, а также акцентные цвета синих оттенков.
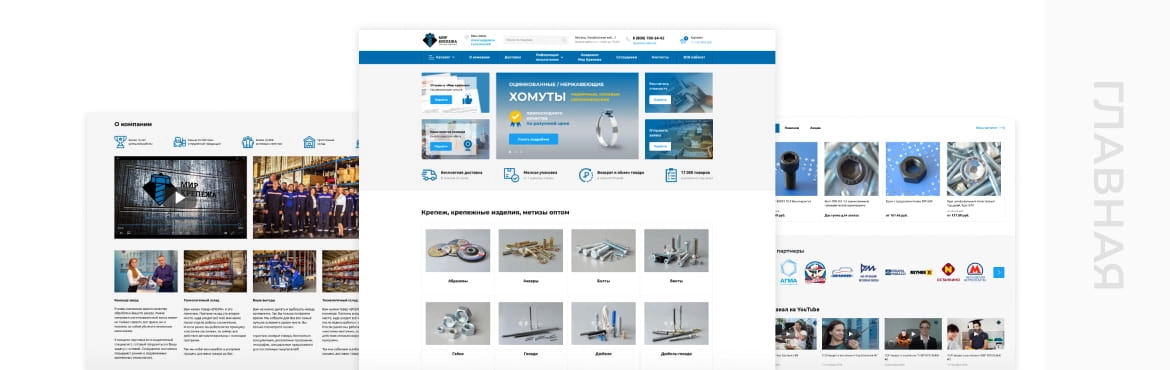
Заходя на главную страницу впервые, пользователь должен сразу же понимать, куда он вообще попал. Поэтому на главной было нужно разместить блоки так, чтобы потенциальный клиент получил всю необходимую информацию о компании, ее продукции и уровне экспертности. Именно на это мы опирались при проектировании страницы интернет-магазина.
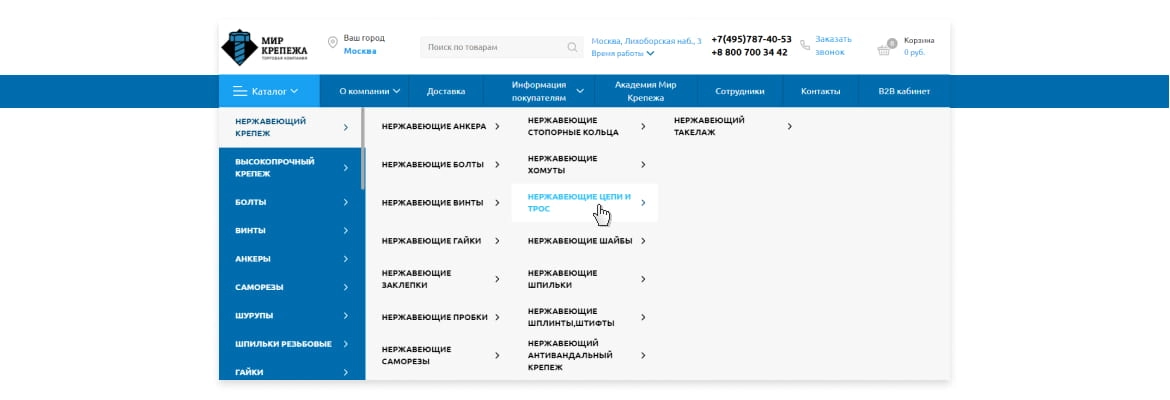
Меню интернет-магазина содержит основные страницы сайта и разделы каталога. Поскольку заказчик обладает большим ассортиментом товаров, было важно укомплектовать подкатегории для быстрой навигации пользователей. Если бы клиенту пришлось долго листать меню вертикально в поисках нужной категории товаров, это могло бы снизить его лояльность. В конечном итоге пользователь мог бы просто закрыть интернет-магазин, так и не отыскав нужную категорию. Поэтому для удобства было принято решение разместить категории в несколько столбцов и растянуть меню на всю ширину контентной области.

При переходе в интернет-магазин пользователю первым делом бросается в глаза блок баннера. На самом деле он состоит из 5 баннеров, позволяющих клиенту в 1 клик перейти на интересующую страницу сайта. В области баннера размещаются такие блоки:

После основного баннера размещается блок преимуществ компании.
Ниже размещаются товарные блоки, содержание основные категории продукции, а также новинки и хиты продаж — маркетинговые инструменты для привлечения внимания пользователей.
После ознакомления с товарными категориями пользователь видит дополнительные преимущества и информацию о самой компании, ее партнерах. Дополнительный блок преимуществ позволяет увеличить лояльность и уровень доверия к бренду со стороны нового клиента.
Далее клиент наблюдает такие инструменты контент-маркетинга, как видеоролики и новости компании — стандартные блоки шаблона Сотбит: Оригами.
И завершает страницу форма обратной связи и подвал сайта. Футер содержит все основные ссылки сайта, контактные данные, соцсети, информацию об оплате и форму подписки на рассылку. Таким образом, дойдя до конца главной страницы, пользователю не нужно листать сайт вверх или нажимать на кнопку прокрутки. Он может попасть в любую интересующую его часть сайта из подвала.
Резюмируя, главная страница интернет-магазина на базе шаблона Сотбит: Оригами плавно знакомит пользователя с компанией «Мир крепежа», ее продукцией и подогревает доверие потенциального покупателя.

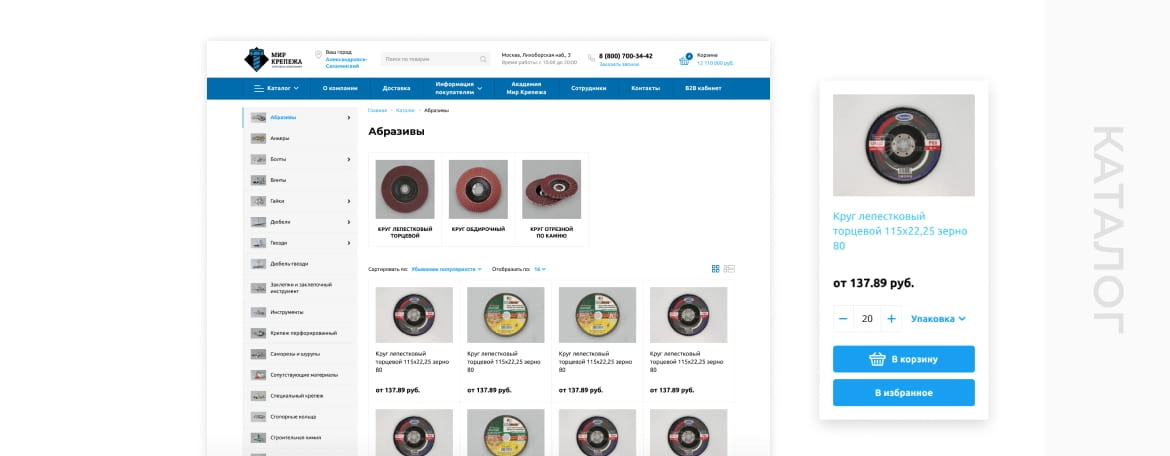
Было принято решение лишь немного доработать страницу каталога Сотбит: Оригами, поскольку в целом она отвечала требованиям заказчика. Компании важно, чтобы взаимодействие ее клиентов с сайтом было максимально комфортным и не требовало дополнительных действий. Часто клиенты «Мир крепежа» оформляют заказ на товары упаковками. Чтобы им не пришлось вручную вводить какое-то количество товара, было принято решение добавить возможность выбирать упаковки с конкретным количеством номенклатуры.
В шаблоне Сотбит: Оригами для добавления товара в избранное человеку необходимо нажать на иконку сердца в правом верхнем углу карточки товара. Опираясь на целевую аудиторию заказчика, было принято решение выделить этот функционал в отдельную кнопку. Таким образом клиент сразу же обратит внимание на то, что у него есть возможность отложить любой товар и вернуться к нему позже.

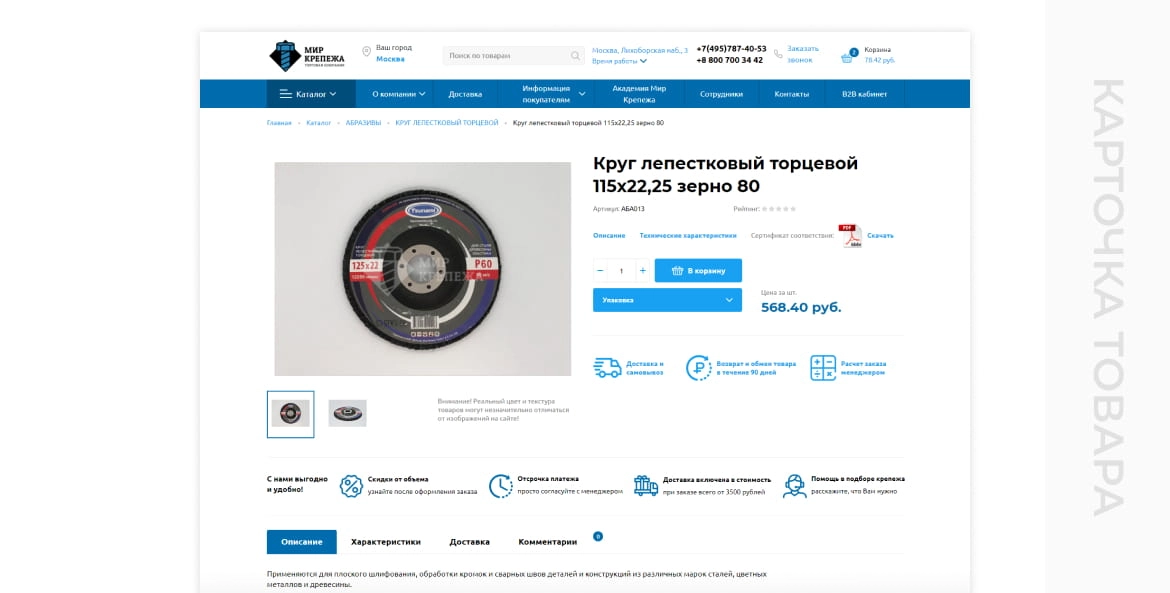
Детальная карточка содержит в себе всю основную информацию о товаре, предусмотренную шаблоном Сотбит: Оригами. В соответствии со спецификой работы заказчика, была добавлена возможность скачать сертификат соответствия, приобрести товар упаковками. Было размещено два блока преимуществ компании для упрощения принятия решения клиентом. Акцентным цветом для важнейших кнопок страницы — выбор упаковки и отправка товара в корзину — был выбран синий.
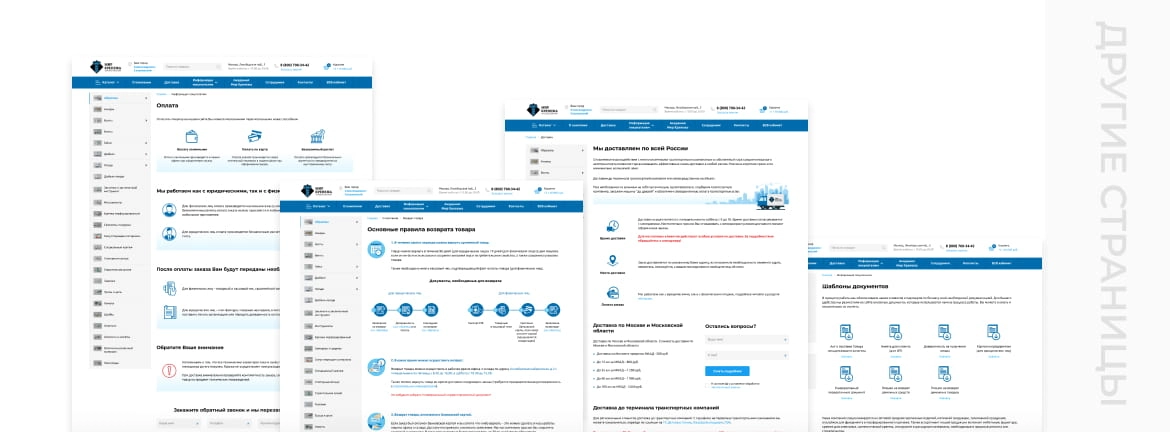
1С-Битрикс позволяет оформлять страницы сайта, используя визуальный редактор. Это подойдет для создания простых страниц. Но в нашу задачу входило донести основную информацию до пользователя. Таким образом, было важно предусмотреть простоту страниц с использованием визуальных элементов для облегчения восприятия. Разумеется, элементы дизайна этих страниц должны соответствовать общему оформлению интернет-магазина.

Каждая из страниц содержит форму обратной связи, так что клиент может без труда задать вопрос консультантам заказчика, если у него появятся какие-то вопросы. На каждой из страниц представленная информация визуально делится на смысловые блоки, а основные тезисы выделяются цветом.
Благодаря блочной структуре и тематическим иконкам пользователь может сразу перейти к изучению интересующей его информации, и не тратить время на изучение всего текста. Для придачи легкости страницам, между всеми блоками было создано свободное пространство.
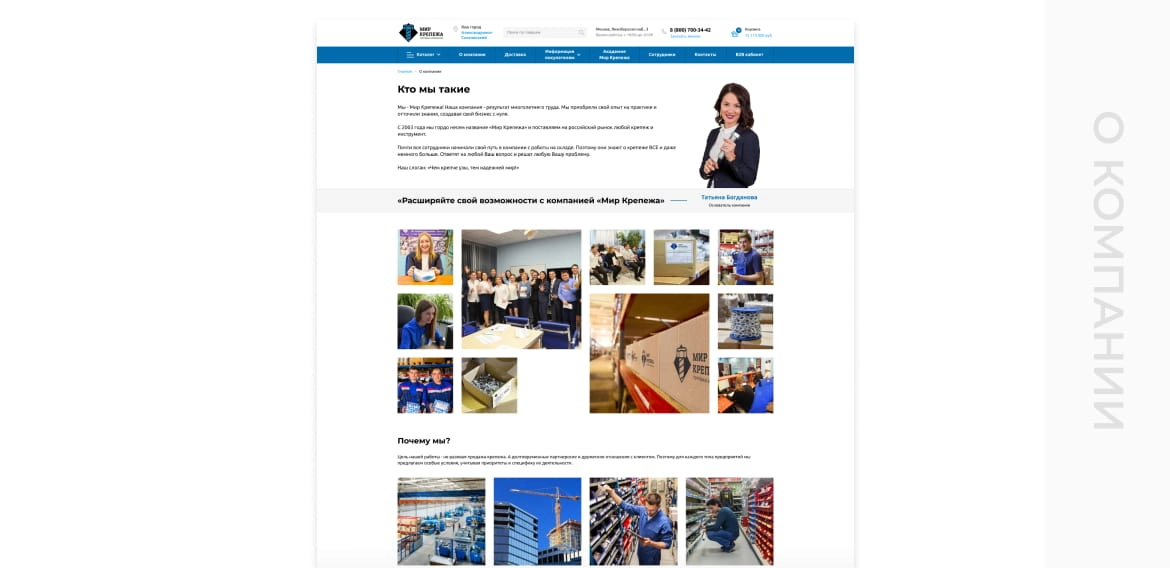
В современных реалиях компаниям важно быть прозрачными для своих клиентов. Страница «О компании» содержит информацию о фирме, фотографии сотрудников и производства и аргументацию, почему клиент должен работать именно с «Мир крепежа».
Поскольку составить универсальный ответ — скорее даже не сложно, а невозможно, то аргументация разделяется на конкретные категории клиентов компании. И завершает страницу блок со ссылками на другие разделы интернет-магазина, которые будут интересны пользователю.

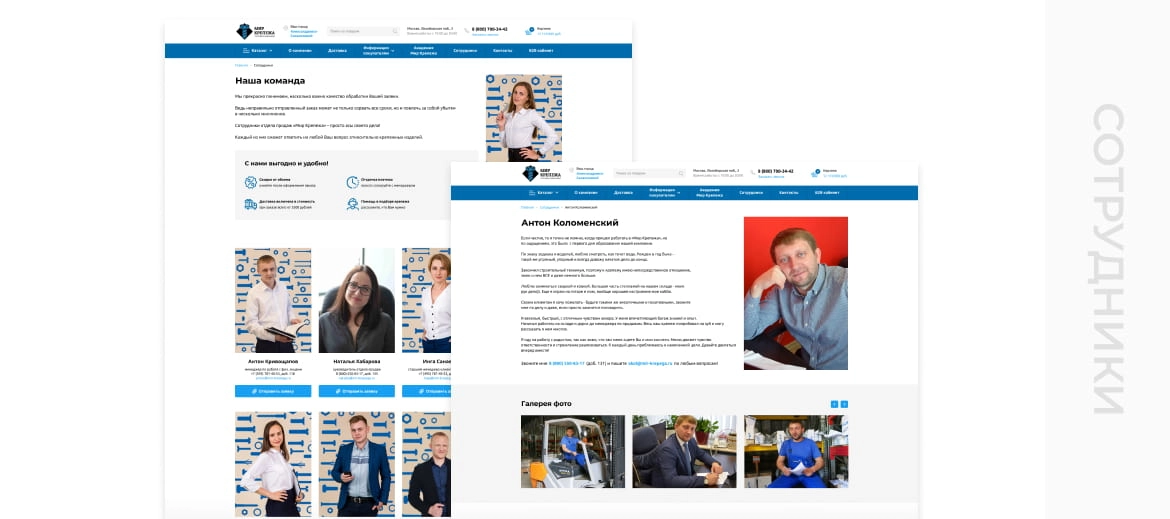
Страница «Сотрудники» знакомит пользователя сайта с командой специалистов. Клиент видит фото каждого сотрудника, его контактные данные. Если какой-то конкретный специалист приглянулся, можно перейти в его карточку. Страницы не содержат ничего лишнего, что могло бы отвлечь пользователя: только фотографии, текст и контактные данные.
Конечно же, если кто-то из специалистов особенно приглянулся, клиент может отправить свою заявку именно ему. Таким образом у пользователя появляется выбор, он будет чувствовать свое превосходство и индивидуальность. Ведь, он сам может решить, кто именно будет с ним работать.

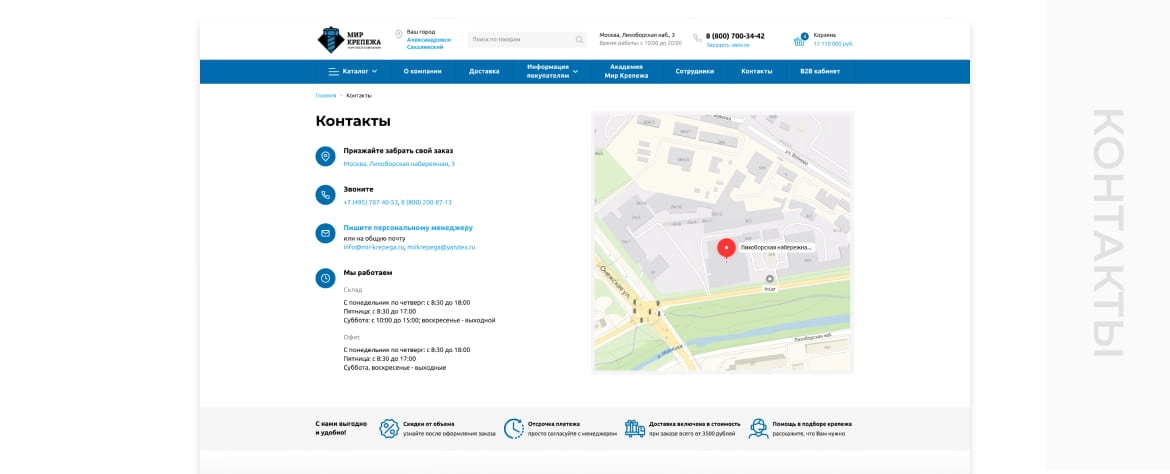
В предыдущем разделе мы говорили о простоте. Она играет и важную роль на странице «Контакты». Пользователь должен максимально быстро получить важную для него информацию. Поэтому все, что мы разместили на этой странице — это адрес, время работы, контактные данные и карту.
При чем блоки контактной информации и карты делят страницу между собой поровну. В итоге получаем компактную страницу, которая вмещается в один экран пользователя и не требуем от него лишних действий, например, скроллинга страницы.

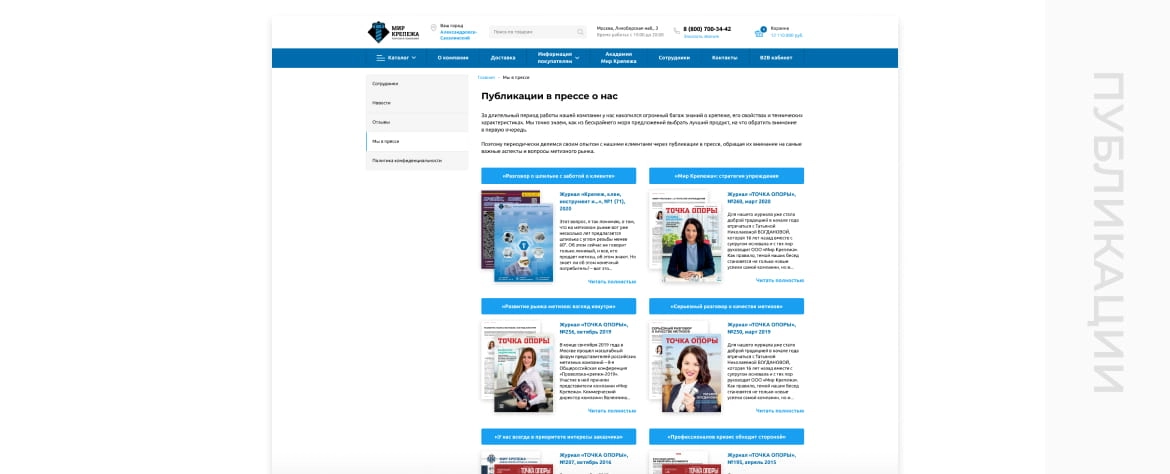
Наличие публикаций компании в СМИ первым делом ассоциируется с тем, что мы имеем дело с экспертом. Такие материалы увеличивают лояльность пользователя и формируют в целом доверие к бренду. Ведь, мы не хотим иметь дело абы с кем, мы хотим работать с лучшими. Поэтому было принято решение разместить отдельную страницу, которая будет содержать все публикации от имени бренда в различных СМИ.
Благодаря такой странице клиент также сможет узнать какую-то полезную информацию. Поэтому важно добавить анонс каждой публикации. Прочитав его, клиент примет решение интересна ему статья или нет. И не потратит на это много времени. Ячейка каждой публикации содержит в себе заголовок статьи, фотографию и название журнала, выжимку и кнопку для чтения самой публикации.
Важно, чтобы клиент не переходил на другие ресурсы, ведь так мы можем его потерять. Поэтому было принято решение открывать публикацию в новом окне, в качестве файла расширением PDF.

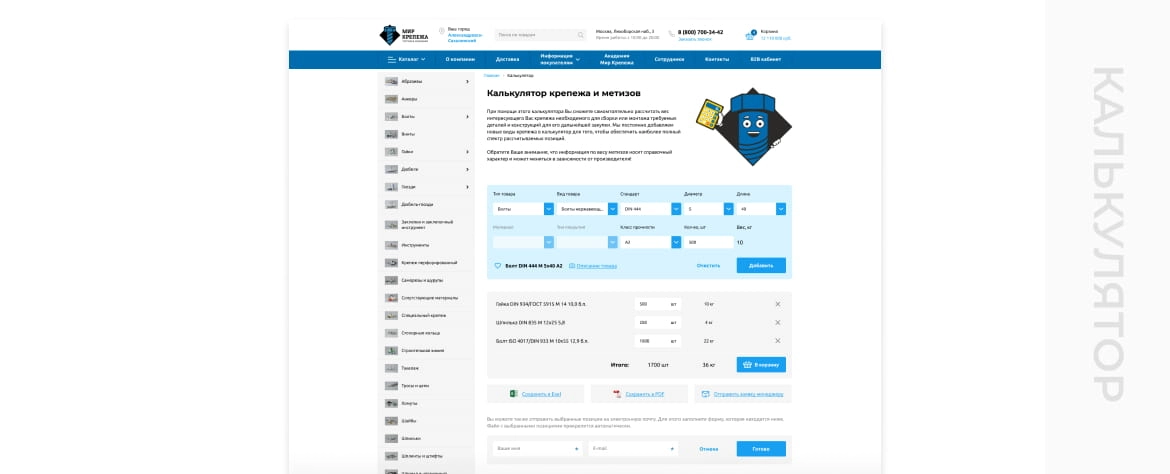
Важное конкурентное преимущество компании — наличие онлайн калькулятора. Благодаря нему клиент может самостоятельно рассчитать вес интересующего его крепежа для дальнейшей закупки. Отдельное внимание было уделено логике работы калькулятора, ведь он должен быть прост и интуитивно понятен рядовому пользователю сайта. Исходя из заданных параметров подбирается подходящий товар. Клиент может выбрать количество этого товара и положить его в корзину. Либо добавить в избранное и вернуться к нему позже.

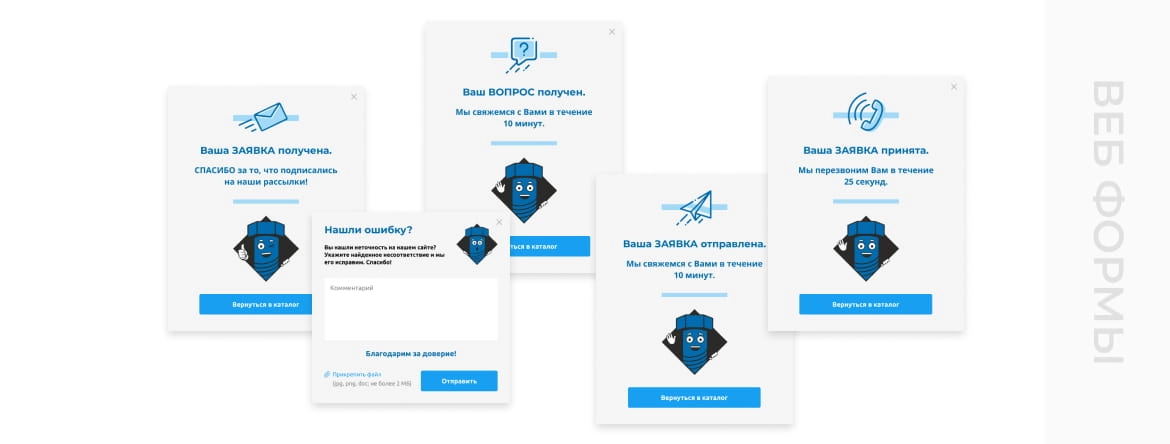
Веб-формы должны быть предельно просты для пользователя интернет-магазина. Поэтому в них были размещены только важные данные для заполнения, ведь детали менеджер может уточнить уже по телефону. А если добавить много полей, клиент может просто недозаполнить веб-форму и покинуть сайт.

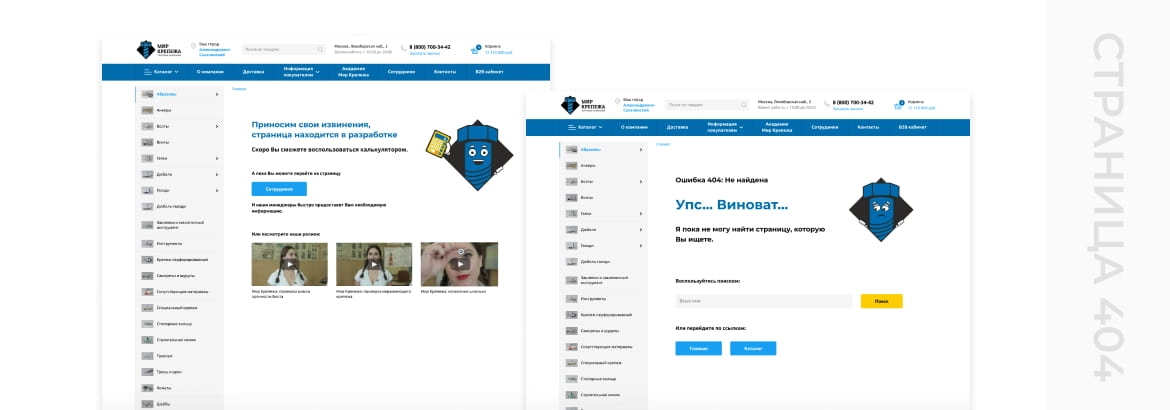
Были уникализированы системные страницы:
Эти страницы помогают не потерять пользователя, если он попадет на них. Они предложат перейти ему в другой раздел сайта, где он сможет продолжить свою работу.

Мы рассмотрели пример создания уникального интернет-магазина и подошли к завершению статьи. Уникальность — важное конкурентное преимущество любой компании. Это распространяется и на дизайн. И для получения уникального интернет-магазина вам совсем не нужно уходить в длительную разработку с нуля и тратить огромные бюджеты.
Достаточно воспользоваться готовым шаблоном розничного интернет-магазина Сотбит: Оригами и стилизовать его под ваш фирменный стиль, пересмотреть готовые страницы и подумать о новых. Если вы хотите создать уникальный интернет-магазин на Битрикс, то свяжитесь с нами удобным для вас способом.
 Команда Сотбит
Команда Сотбит

Сотбит: B2B в номинации «Цифровая трансформация».
 Команда Сотбит
Команда Сотбит

Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок
 Команда Сотбит
Команда Сотбит

Узнайте, как запустить собственное приложение быстро и без миллионных бюджетов.

