
Лучшие SRM системы: обзор российских решений для закупок
Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок



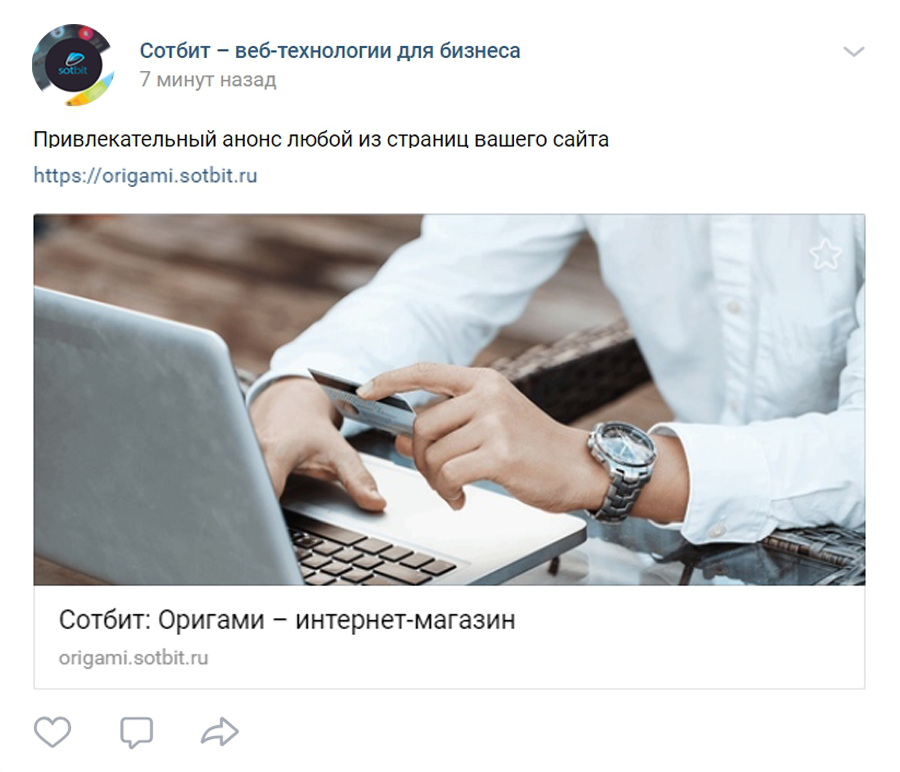
Знакома ли вам такая ситуация: у вас есть интернет-магазин, созданный на шаблоне 1С-Битрикс, или же на шаблоне другого разработчика, но при публикации ссылок в социальных сетях их анонсы выглядят странно, либо отсутствуют вообще. А ведь привлекательный анонс существенно повышает кликабельность постов.
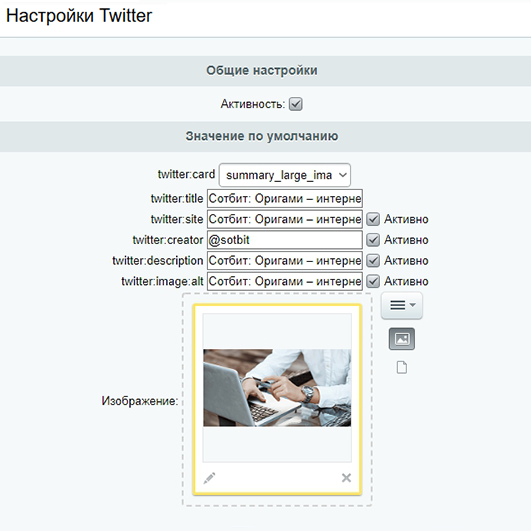
Такова уж человеческая природа – всем хочется узнать, что скрывается за запертой дверью до того, как ее открыть. К слову, в шаблонах Битрикса подобный функционал никак не реализован, а у других разработчиков он если и есть, то не в полном объеме (некоторые забывают про метатеги для твитера, например), либо же имеют крайне сложные и неудобные настройки.
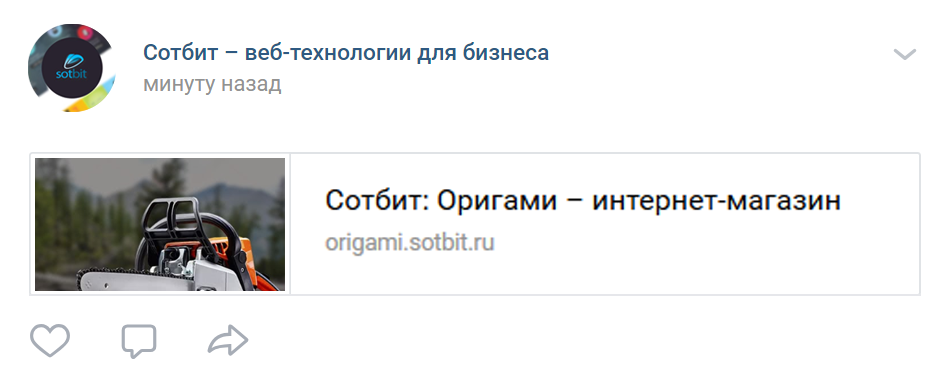
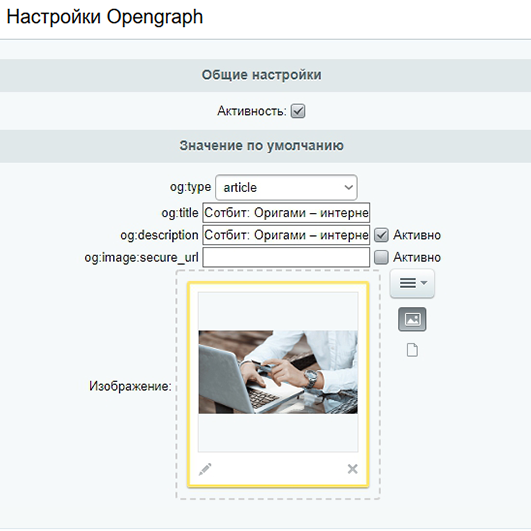
Мы не хотели, чтобы в интернет-магазинах на основе Оригами возникали подобные сложности, поэтому разработчики Сотбит очень постарались и придумали решение. Суть его заключается в следующем. Настроив в админке специальный раздел должным образом, вы получаете грамотно спроектированные анонс ссылки в социальных сетях. И, например, ВКонтакте будет «подтягивать» картиночку со страницы, заголовок и описание. Т.е. создается такой анонс, который будет привлекать больше людей, повышая тем самым CTR (показатель кликабельности) ваших постов.
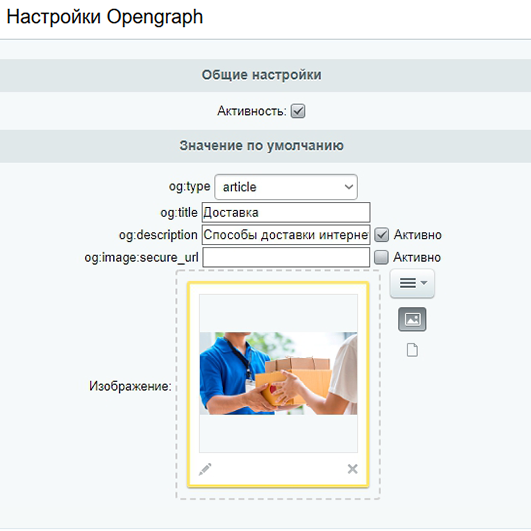
В Оригами выставлены настройки по умолчанию для всех страниц, а для некоторых предусмотрены даже индивидуальные настройки:
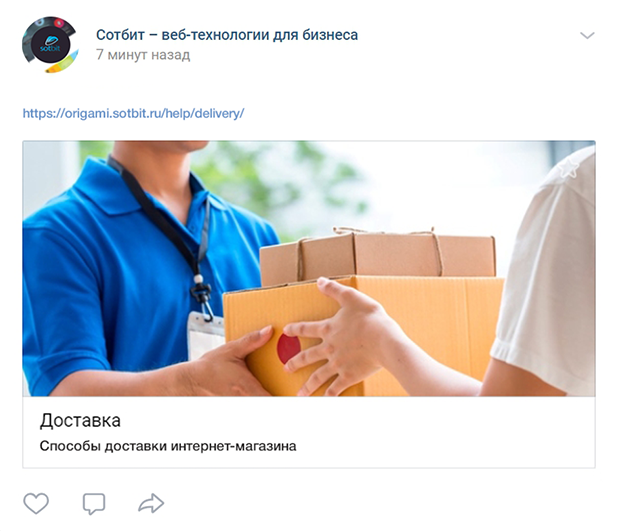
Вот так выглядит анонс главной страницы сайта Оригами, без настроек OpenGraph:


Согласитесь, совсем другой вид. В админке шаблона Сотбит.Оригами можно настроить отображение каждой из ваших страниц: картинку, заголовок, описание.

|

|

|

|
 Команда Сотбит
Команда Сотбит

Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок
 Команда Сотбит
Команда Сотбит

Узнайте, как запустить собственное приложение быстро и без миллионных бюджетов.
 Команда Сотбит
Команда Сотбит

В обновлении Сотбит: B2B 2.3.0 мы навели порядок там, где это действительно важно — в интерфейсе каталога.

