
Лучшие SRM системы: обзор российских решений для закупок
Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок



Здравствуйте, дорогие клиенты, партнеры и пользователи 1С-Битрикс! На связи Сотбит.
Рады представить вам обновление 1.8.0, в котором мы продолжаем путь расширения возможности шаблона. В текущем обновлении мы добавили новый вариант шапки сайта, новый вариант списка товаров каталога, новую страницу “Влог”, а также доработали валидацию номеров телефонов в формах обратной связи. Подробнее обо всех изменениях вы узнаете далее.

Новый вариант шапки сайта;
Новый вариант отображения списка товаров в каталоге;
Новый раздел - Влог;
Переработка корневой страницы брендов;
Настраиваемый формат маски номера телефона.
Давайте рассмотрим каждый пункт подробнее.
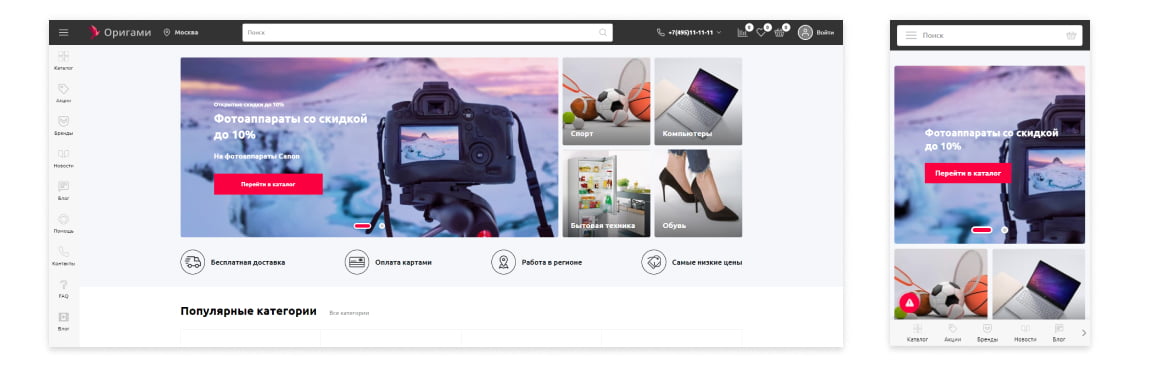
Приняв вектор развития шаблона в сторону оптимизации мобильной версии, мы реализовали шапку сайта, которая будет соответствовать духу мобильности.
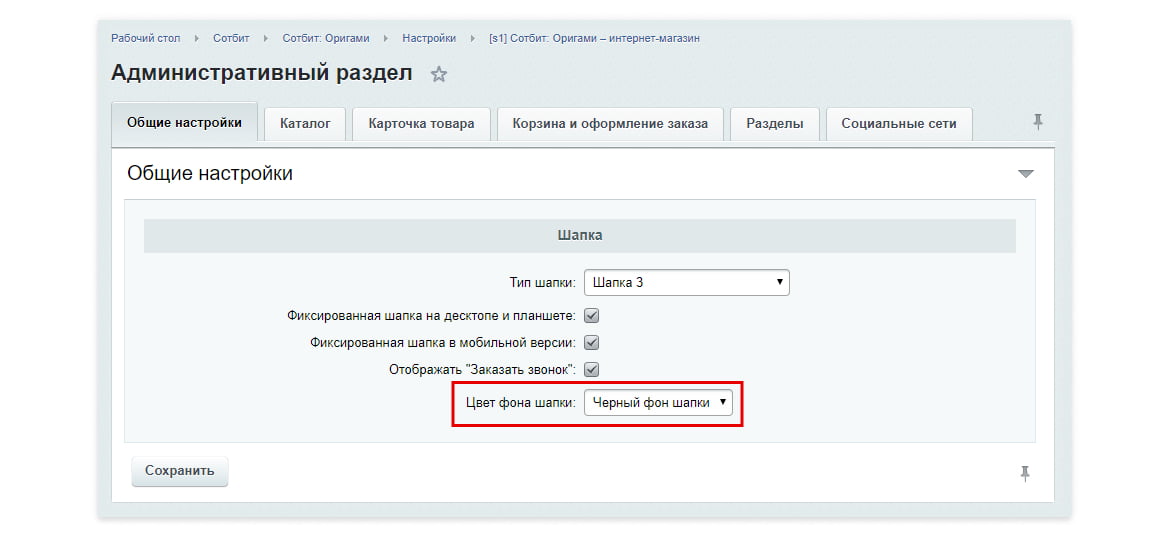
Включить новый вариант шапки вы можете в публичных настройках решения, а для того, чтобы изменить фон шапки, перейдите в административные настройки решения и выберите один из трех предложенных вариантов.

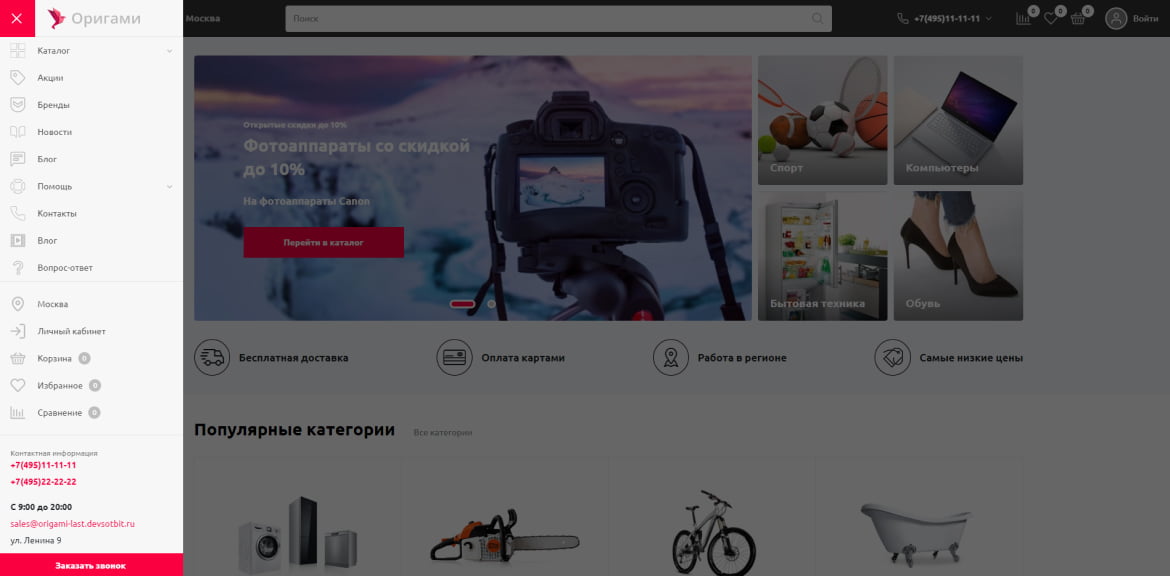
В новом варианте шапки мы ушли от старого варианта мобильного меню, который кардинально отличался от десктопной версии. В текущем варианте меню адаптировано как под десктоп, так и под мобильные устройства.


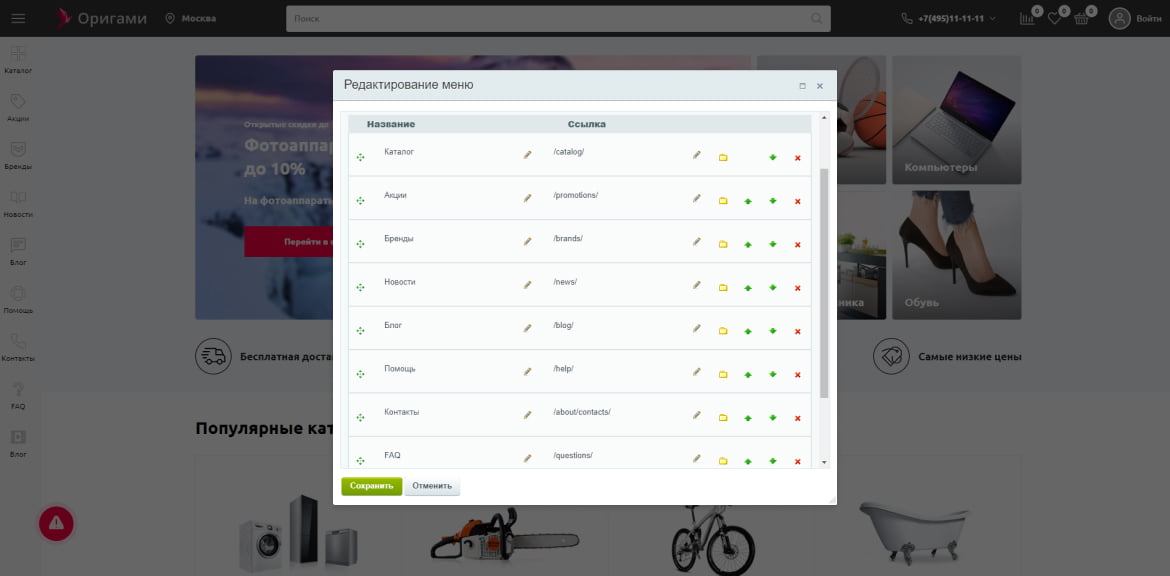
Еще одним нововведением стало краткое навигационное меню, которое доступно и в мобильной версии. При этом меню имеет возможность настройки в привычном для пользователей платформы “Битрикс” формате.
Для редактирования меню перейдите в режим правки, наведите курсор на меню до появления кнопки “Редактировать пункты меню”, после чего произведите требуемые изменения.

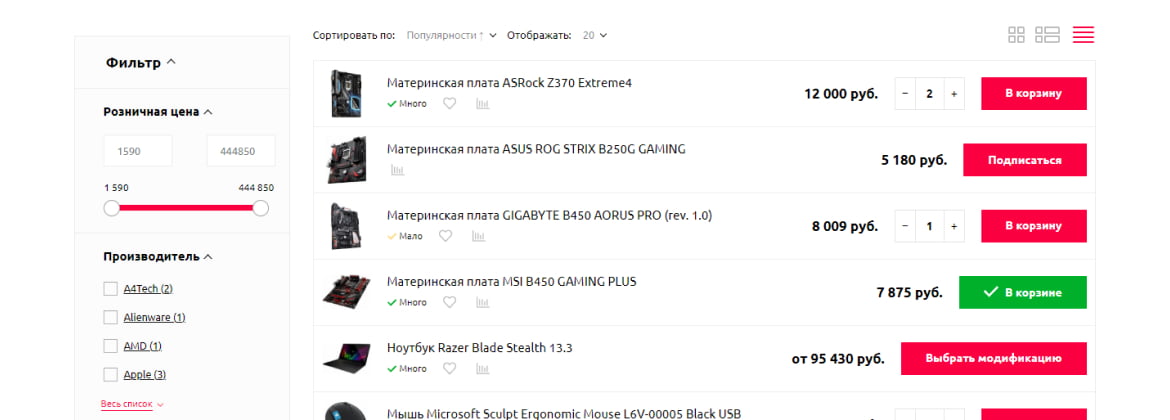
Три вида отображения каталога уже давно стало правилом хорошего тона для интернет-магазина и в текущем обновлении мы добавили третий, краткий вид отображения каталога.

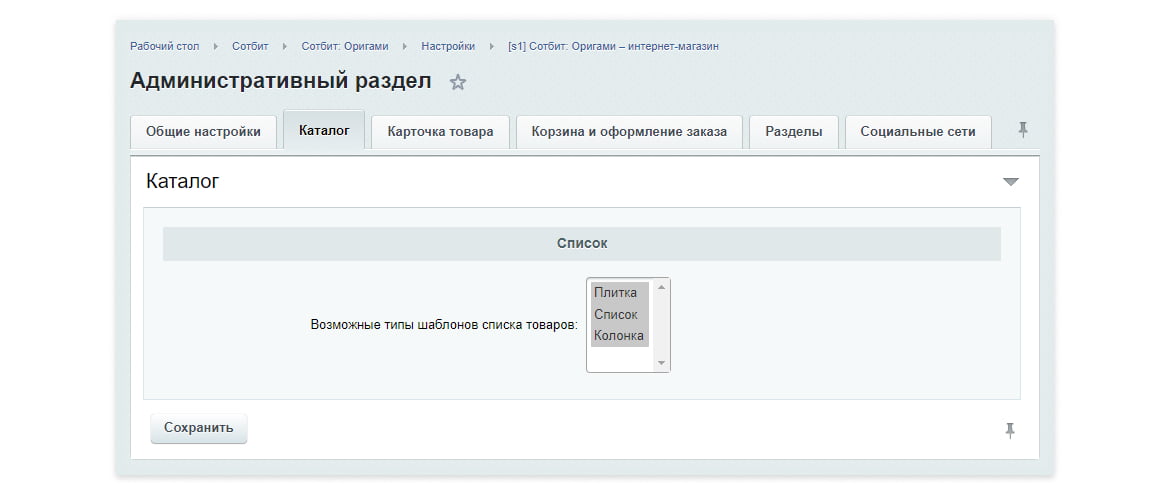
Для включения нового вида списка товаров перейдите в административные настройки решения и укажите требуемые варианты отображения.

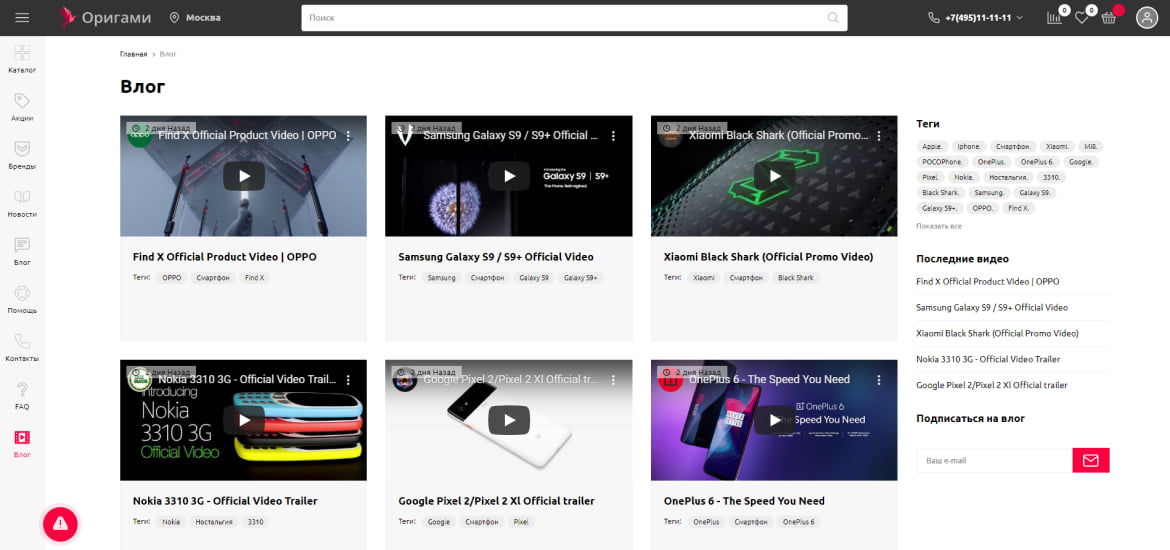
В наше время видеопорталы имеют бесспорную популярность, а сами пользователи живут под лозунгом “Лучше один раз увидеть, чем долго читать”. Не иметь раздел подобного рода было бы большим упущением и мы рады представить вам раздел “Влог”.


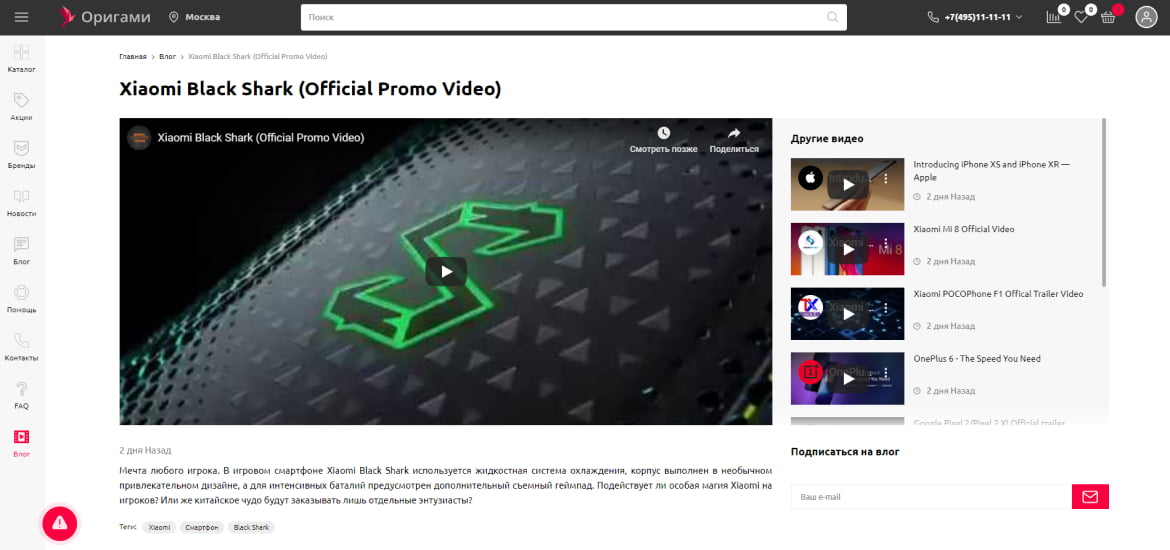
По своей структуре это привычный новостной раздел, но в то же время имеющий удобный интерфейс для просмотра видео на вашем сайте.
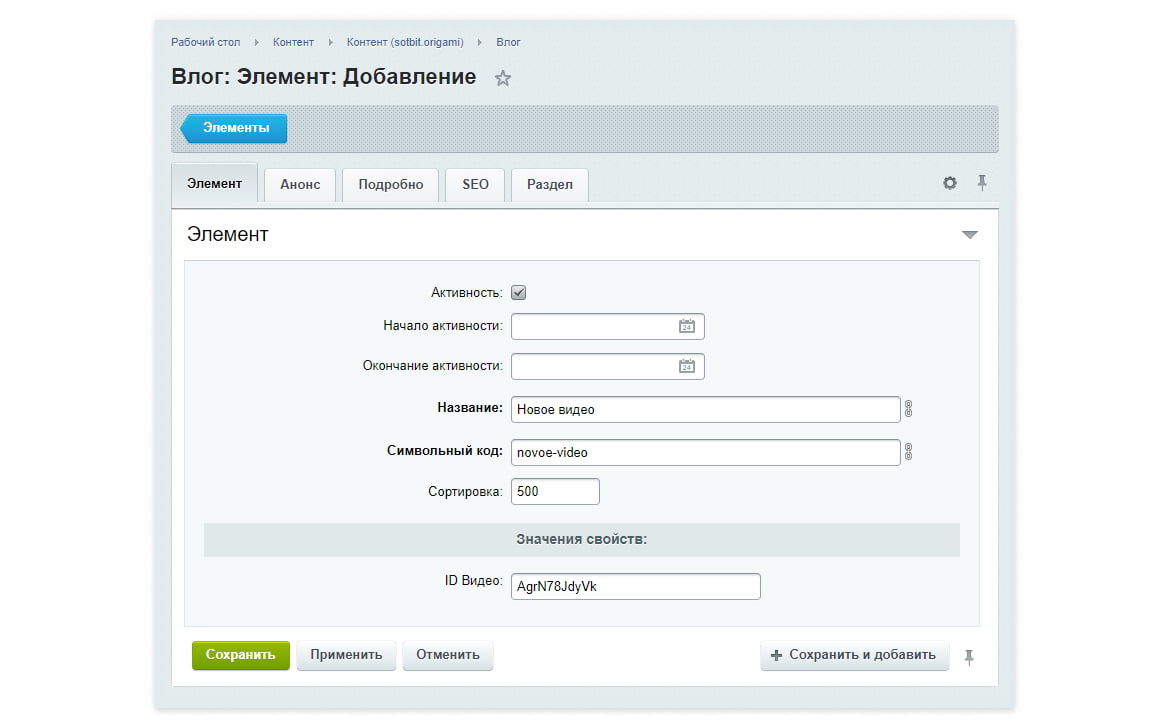
Для того, чтобы добавить новое видео на страницу влога, требуется лишь добавить новый элемент в инфоблок “Влог”, после чего указать “ID Видео” с YouTube.

ID видео вы всегда можете найти в ссылке после символов ?v=
Например в ссылке к видео https://www.youtube.com/watch?v=AgrN78JdyVk
ID видео будет AgrN78JdyVk

Теперь при наведении на бренд, логотип перевернется, а на обратной стороне пользователю можно предоставить краткую информацию о бренде, а также ссылку на официальный сайт бренда.
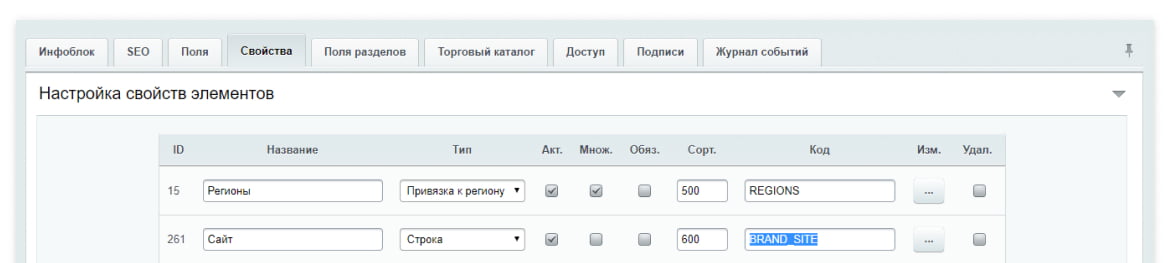
Отображение ссылки на официальный сайт потребует наличия свойства BRAND_SITE типа строка.

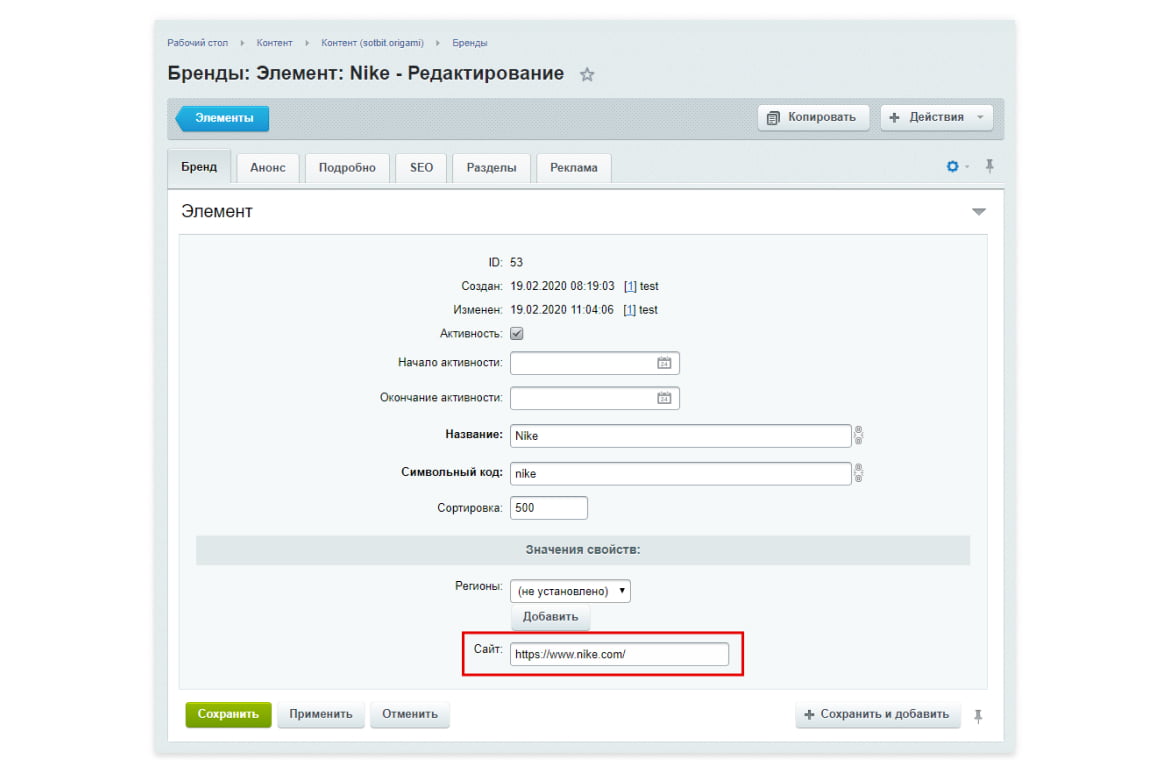
При наличии требуемого свойства на странице элемента останется только указать ссылку на оригинальный сайт.

В предыдущих версиях решения валидация номеров телефонов осуществлялась по заданной в настройках маске и для интернет-магазинов, работающих в рамках одной страны, была достаточной, но для интернет-магазинов, работающих в нескольких странах, требовалось что-то иное.
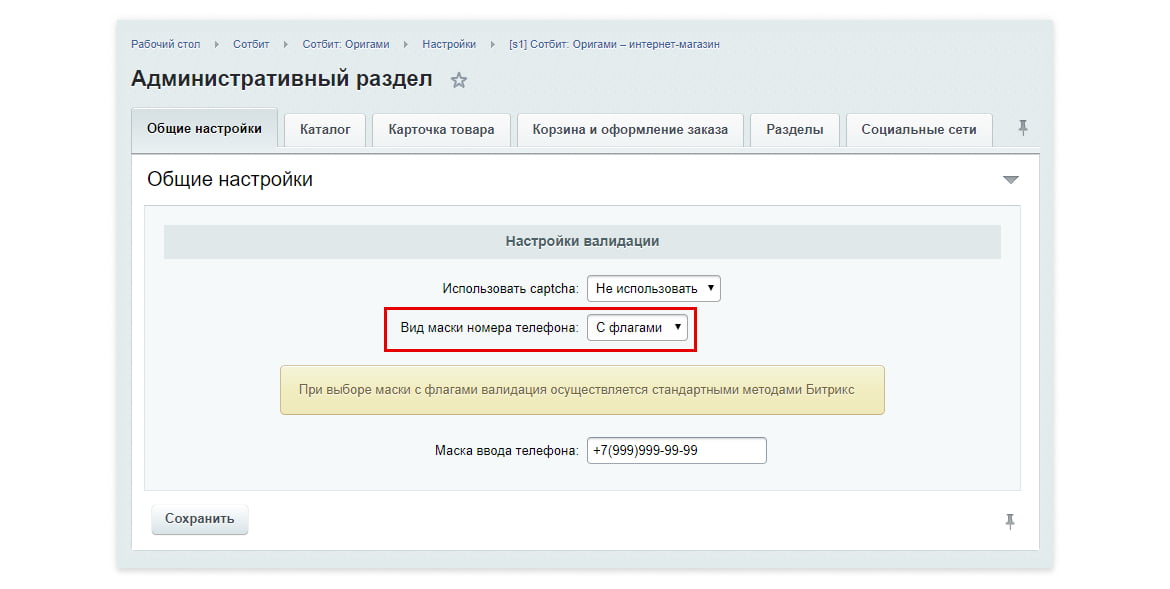
В текущем обновлении мы добавили альтернативный вариант валидации номеров телефона “С флагами”, переключение на который вы найдете в административных настройках решения.

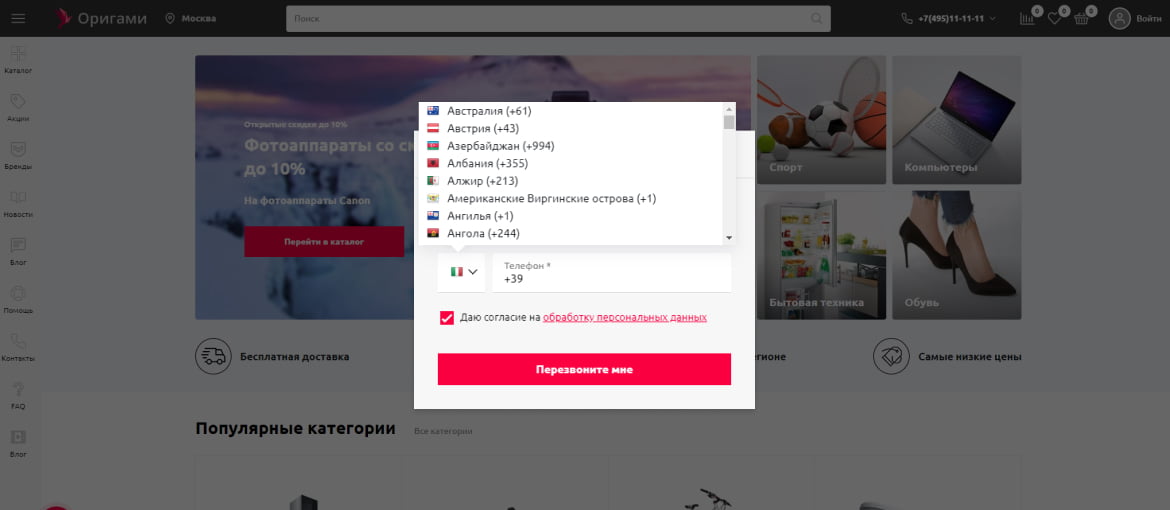
Теперь пользователям из разных стран достаточно выбрать флаг своей страны, после чего код подставится автоматически, либо просто начать вводить полный номер телефона, а флаг поменяется на соответствующий указанному коду страны.

Новые функциональные возможности:
Внедрена настройка отображения масок телефона (с флагами / без флага);
В конструктор главной страницы перенесена форма захвата;
Добавлен новый вариант шапки сайта;
Добавлена страница "Влог";
Добавлен 3 вид отображения каталога - Краткий вид;
Для корневой страницы каталога добавлена отдельная настройка вложенности разделов;
Добавлена настройка включения и отключения быстрого перехода к следующему или предыдущему товару.
Визуальные улучшения:
Переработаны инпуты в попап формах;
Переработаны баннер "Комбинированный с доп. картинками справа";
Переработана корневая страница брендов;
Переработано отображения слайдера блоков допродаж Битрикс на детальной странице товара.
Оптимизация и исправления:
Исправлены ошибки AJAX фильтрации каталога;
Исправлена ошибка прокрутки слайдера в блоке "Новости: Слайдер" при переходе к новости;
Исправлена ошибка эффектов при наведении в блоке "Акции: Слайдер";
Исправлены ошибки отправки веб форм в случае, когда пользователь не заполнил ни одно поле;
Исправлена ошибка работы детальной страницы товара при отключении отложенных товаров;
Исправлена работа подарков на детальной странице товара;
Исправлены ошибки настройки элементов быстрого просмотра (Нашли дешевле, Хочу в подарок);
Исправлены ошибки верстки единиц измерения в корзине;
Исправлены ошибки верстки добавления товаров в корзину из отложенных на странице корзины;
Исправлены ошибки отображения флагов в полях ввода телефона отображаемых в модальных окнах;
Исправлены визуальные ошибки на детальной странице товара при появлении окна мини-корзины;
Исправлена ошибка появления 4 варианта шапки поверх публичных настроек компонентов;
Исправлена ошибка подключения стилей блока сортировки каталога при фильтрации;
В быстрый переход к следующему и предыдущему товару добавлен вывод детальной картинки при отсутствии анонса;
Исправлена ошибка отображения кнопки "Купить в 1 клик" при отсутствии товара;
Исправлена ошибка слипания блока подарков и подвала сайта на странице корзины;
Прочие правки и улучшения.
Примечание к обновлению
Для отображения видео на странице влога укажите id видео с YouTube в поле "ID видео" (VIDEO_LINK);
Для отображения ссылки на сайт бренда требуется создать и заполнить свойство BRAND_LINK.
Для отображения пользовательских иконок в меню нового варианта шапки сайта следуйте инструкции:
Новая шапка состоит из двух файлов меню: один для отображения сайд бара, другой — для выпадающего меню.
Для отображения иконок в новой шапке нужно добавить параметр "ICON" => "название_иконки" в файл sotbit_top.menu и sotbit_side.menu, соответственно.
Пример:
$aMenuLinks = Array(
Array(
"Каталог",
"/catalog/",
Array(),
Array(
"ICON" => "icon_mobile_menu_bottom_catalog"
),
"",
),
);
Иконки для сайта хранятся в svg sprite файле \local\templates\sotbit_origami\assets\img\sprite.svg.
Добавьте пользовательскую svg иконку в данный файл, где в качестве id будет выступать "название_иконки", которое требуется указать в файлах меню.
В итоге вы должны получить следующий вид:
тело вашей svg иконки
Телом иконки будет являться содержимое исходного svg файла, которое находится внутри тега "".
 Команда Сотбит
Команда Сотбит

Разобрали ТОП-6 готовых SRM-систем для автоматизации закупок
 Команда Сотбит
Команда Сотбит

Узнайте, как запустить собственное приложение быстро и без миллионных бюджетов.
 Команда Сотбит
Команда Сотбит

В обновлении Сотбит: B2B 2.3.0 мы навели порядок там, где это действительно важно — в интерфейсе каталога.

