Инструкция пользователя по настройке решения «Мотивируем на регистрацию повышаем продажи».
Данная инструкция предназначена для пользователей решения «Мотивируем на регистрацию повышаем продажи» о котором вы можете прочесть в обзоре на нашем сайте. В этой статье рассматривается процедура размещения решения на сайте и его типовая настройка, что бы сделать вашу работу с данным решением легкой и непринужденной.
Установку решения можно произвести либо со страницы решения или из административной панели вашего сайта Настройка->Marketplace набрав в строке поиска «Мотивируем на регистрацию повышаем продажи».
После установки решения, для добавления на сайт формы регистрации необходимо разместить компонент «Форма регистраци (с купоном)» на страницах вашего сайта.
Рассмотрим данную процедуру на примере типового интернет магазина мебели от Битрикс.
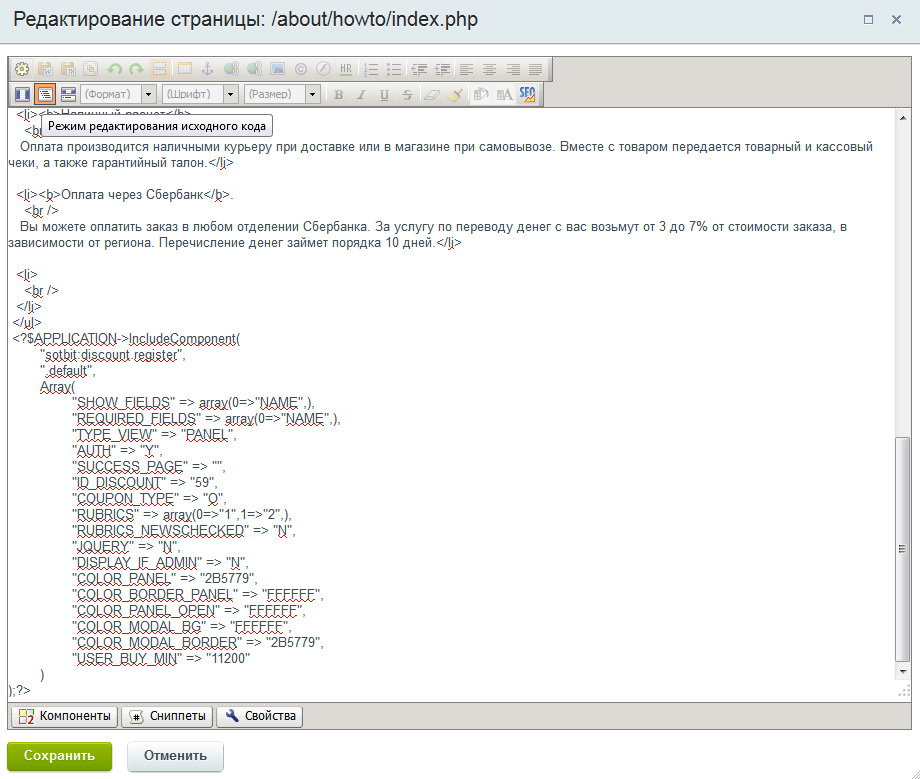
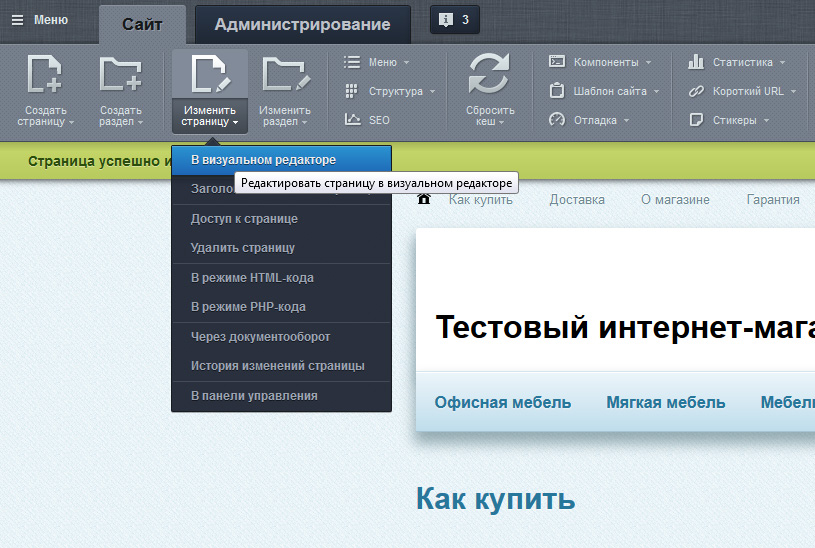
На любой странице вашего сайта, допустим как на изображении на странице «Как купить», заходим в визуальный редактор.

Выбираем и размещаем компонент «Форма регистрации(с купоном)» на странице сайта с сохранением изменений.

Далее при включенном режиме правки в верхнем углу экрана,

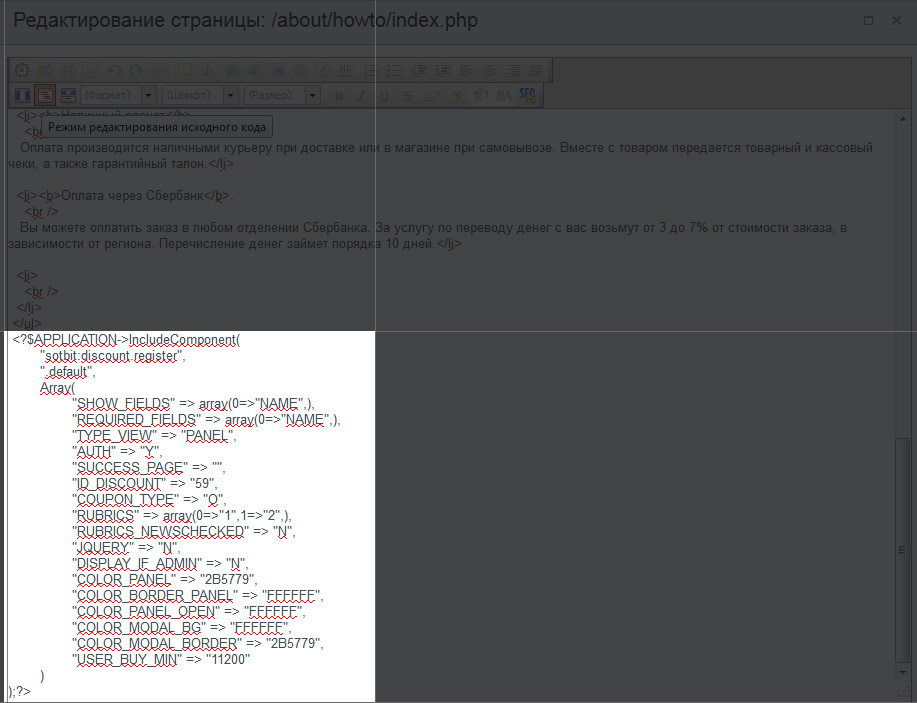
наводим на компонет в том месте страницы где мы его разместили и кликаем на шестерёнку для выполнения настроек компонента

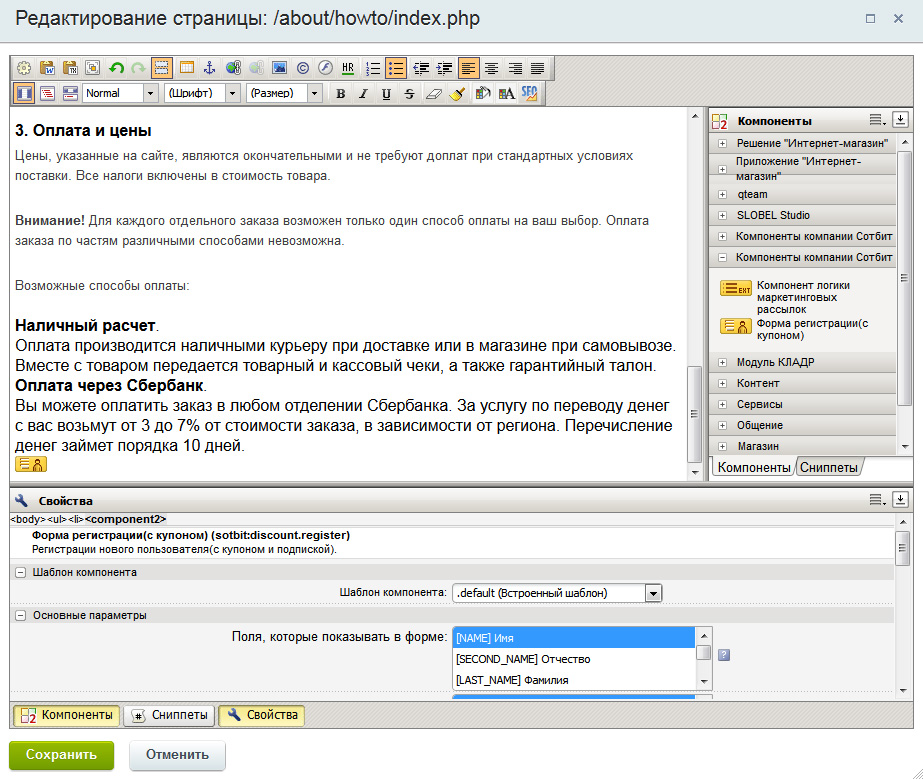
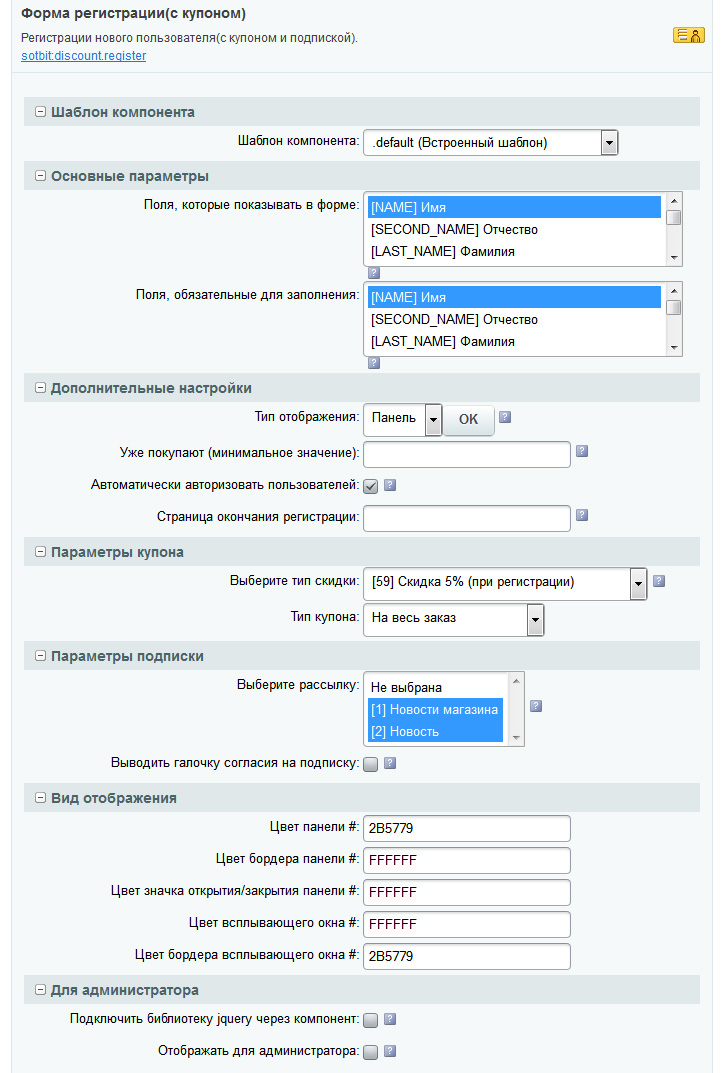
Рассмотрим типичный пример настройки данного компонента, приведенный на изображении:

1) Шаблон компонента
- .default
- modalRegForm
При размещения компонента на сайте должен быть выбран шаблон .default.
Шаблон modalRegForm используется для всплывающей формы регистрации и может быть использован для ее кастомизации.
2) Основные параметры
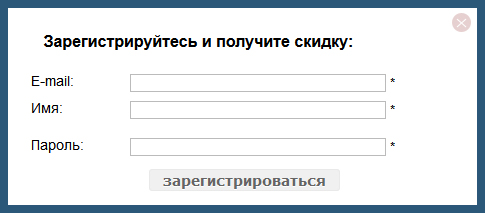
Данные настройки отвечают за те поля, которые будут отображаться во всплывающем окне формы регистрации и которые из них будут обязательны для заполнения пользователем. Оставим значения данных настроек по умолчанию, при которых форма регистрации будет выглядеть следующим образом:

3) Тип отображения имеет два значения
- Панель

- Ссылка

Особенности типов отображения мы с вами еще рассмотрим далее подробно, пока оставим значение по умолчанию «панель».
4) При выборе типа отображения «панель» доступно также поле «Уже покупают (минимальное значение)».
При установке данного значения, суммарное значение количества клиентов «уже покупающих со скидкой» на панели будет равно данному значению + число зарегистрированных пользователей на сайте, округленное до 10.
5) Автоматически авторизовать пользователей на сайте, оставляем по умолчанию.
6) Страница окончания регистрации. Оставляем данное поле не заполненным, так как не будем перенаправлять пользователя с текущей страницы.
7) Выберите тип скидки
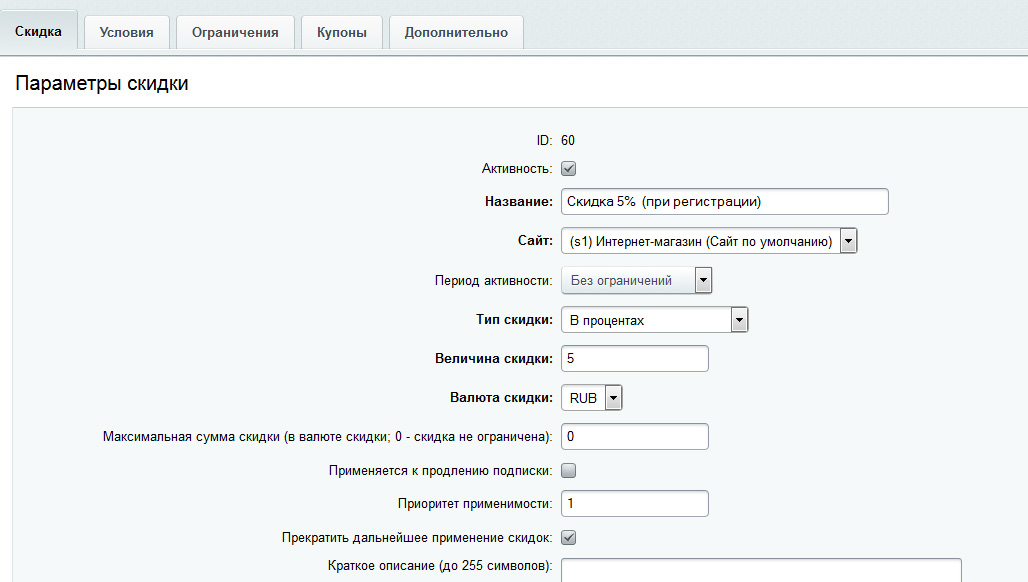
В данном поле в приведенных настройках на изображении выбран тип «Скидка 5% при регистрации».
На своем проекте вы можете создать любую скидку в административной панели вашего сайта Настройки->Магазин->Скидки на товар->Новая скидка

При создании скидки обязателен только один пункт.
Должен быть создан хотя бы один купон для данного типа скидки. Дело в том, что пока у скидки не создано не одного купона, данный тип скидки распространяется на все товары попадающие под данный тип скидки. Соответственно пользователи вашего сайта будут видеть в каталоге все товара с применением данной скидки.
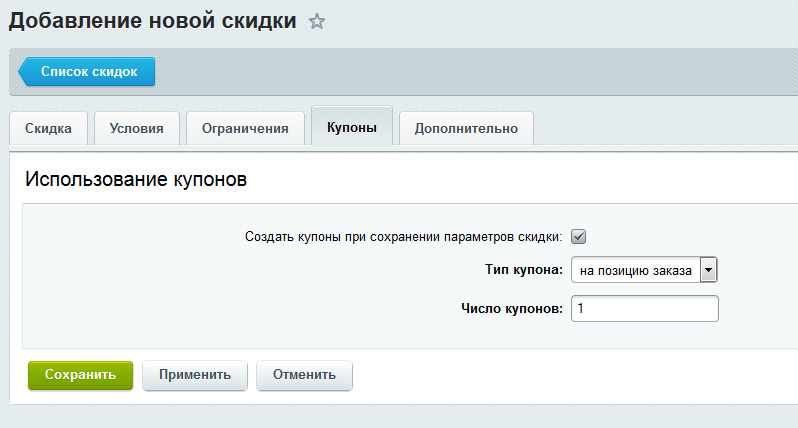
Для того что бы этого не произошло, при создании скидки просто выберите «Создать купон при сохранении параметров скидки».

8)Тип купона:
- На весь заказ,
- На одну позицию заказа.
Установим на весь заказ.
9) Выберите рассылку
В данном поле, можно выбрать на какие новости вашего сайта подписывать зарегистрированного пользователя. При регистрации пользователя и выбранных подписках пользователь попадает в список подписчиков модуля рассылок, которых вы можете посмотреть в административной панели вашего сайта Настройки->Сервисы->Подписчики.
10) Выводить галочку согласия на подписку.
При выбранной опции пользователю будет предложен выбор, согласиться или отказаться от подписки. Если данная опция не выбрана, пользователь автоматически подписывается на выбранную рассылку. Оставляем данную опцию по умолчанию.
11) Вид отображение.
Данные опции на ваше усмотрение, в данном примере мы оставляем их умолчанию.
12) Подключить библиотеку jquery через компонент:
Данную опцию надо будет выбрать если у вас не будет работать компонент, скорей всего дело как раз в том что не подключен jquery.
13) Отображать для администратора
По умолчанию компонент выводится только для неавторизованных пользователей. Выберите данную опцию, если хотите посмотреть под учетной записью администратора, как выглядит панель и всплывающей формы регистрации.
После того как мы все настроили, сохраняем настройки компонента.
И как уже было сказано ранее, рассмотрим подробней два типа отображения компонента.
А) Тип отображения «панель».
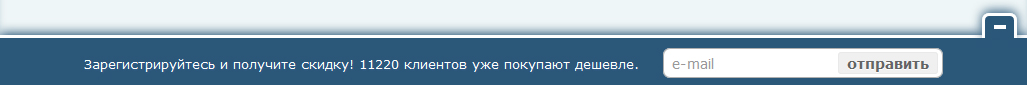
Если мы выйдем из под учетной записи администратора, при данных настройках компонента, то на данной странице в низу экрана увидим, значок открытия панели.
Панель отобразится в свернутом виде так как мы были недавно авторизованы на сайте и в системе есть сведения о нашей прошлой авторизации на сайте. Если бы мы впервые зашли на сайт, панель отобразилась в развернутом виде.
На этой странице компонент готов к работе.
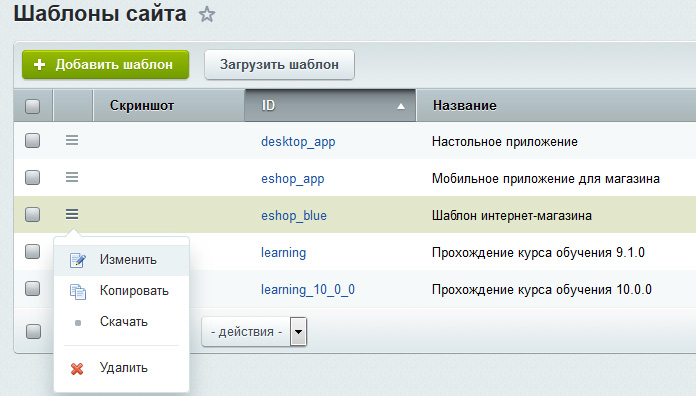
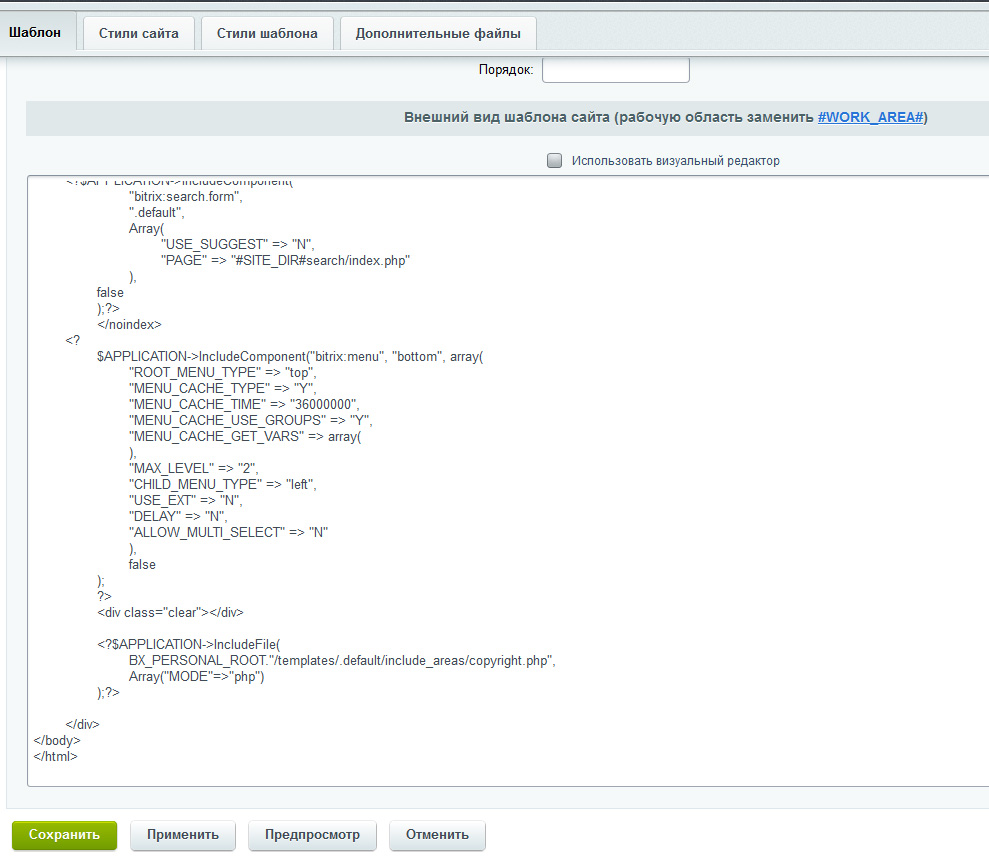
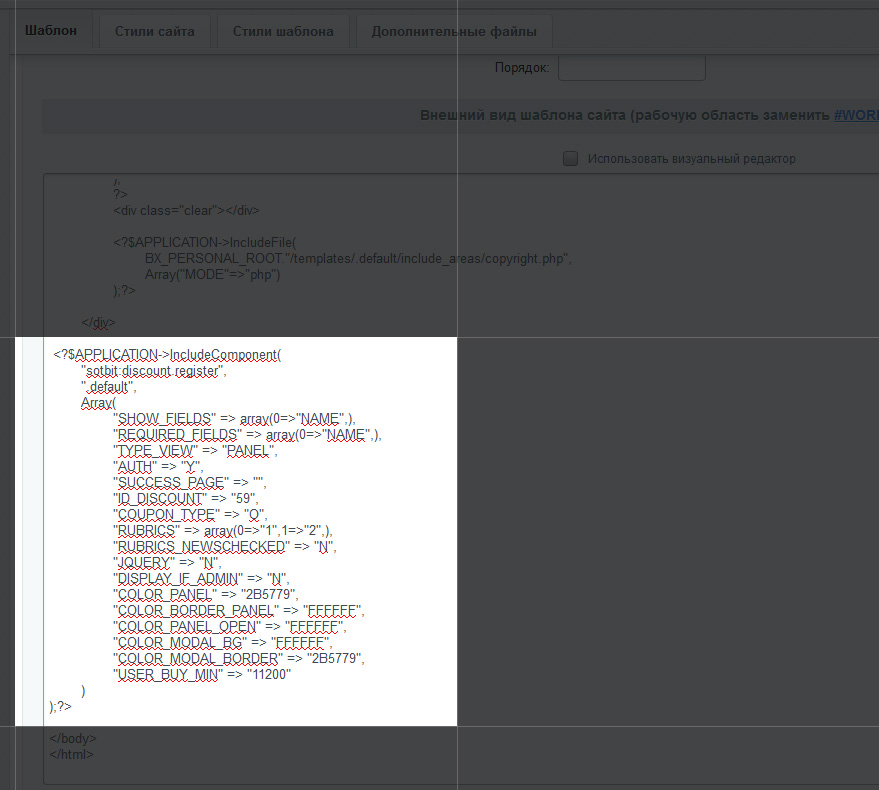
Нам осталось сделать, что бы данный компонент работал на всех страницах сайта, для этого данный компонент необходимо разместить в конце нашего шаблона сайта перед тегом