



Раздел «Дизайн» в режиме конструктора сайта интернет-магазина «Оригами» предоставляет пользователю следующий функционал:
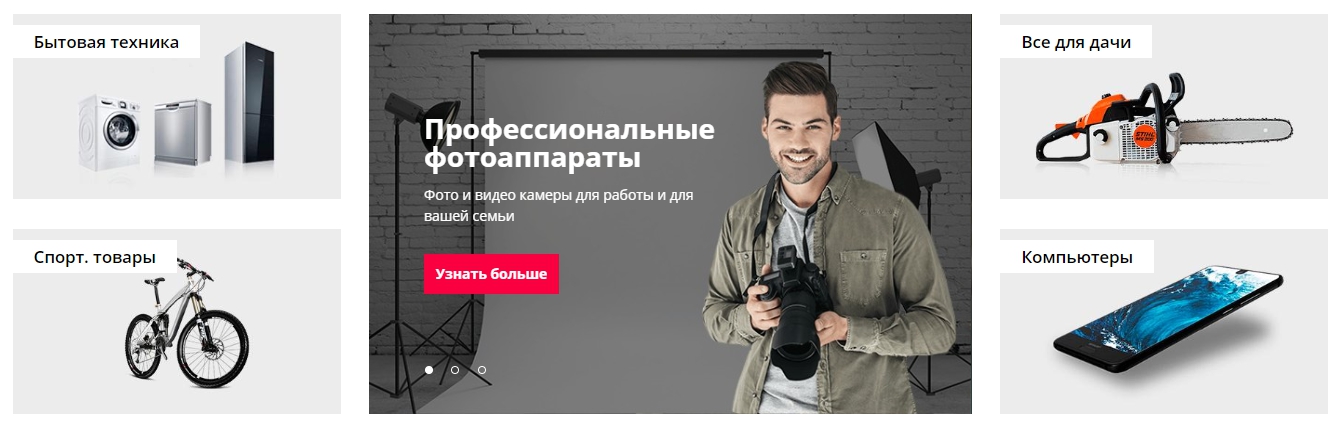
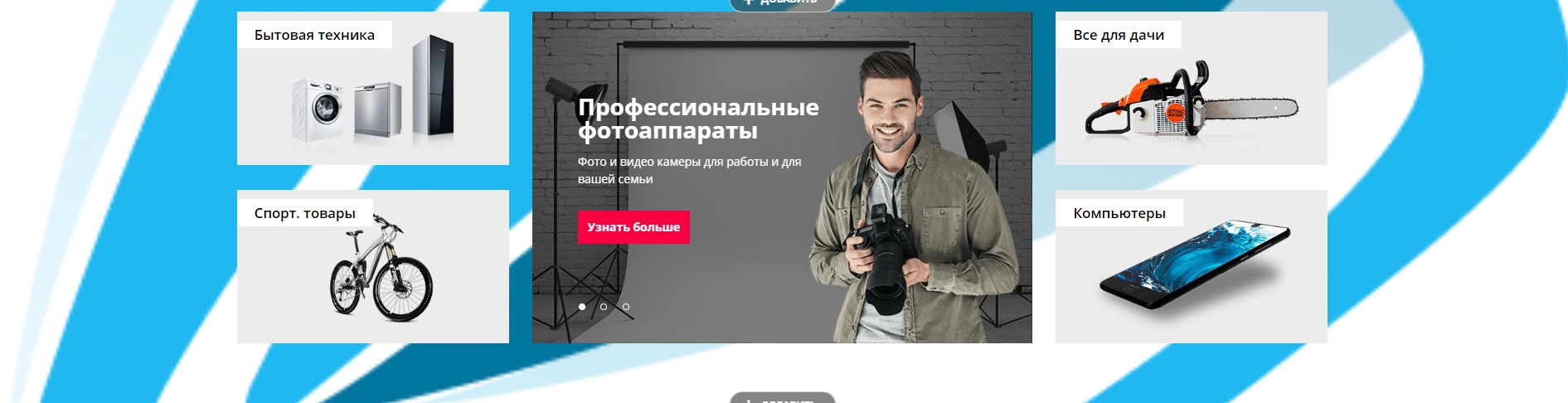
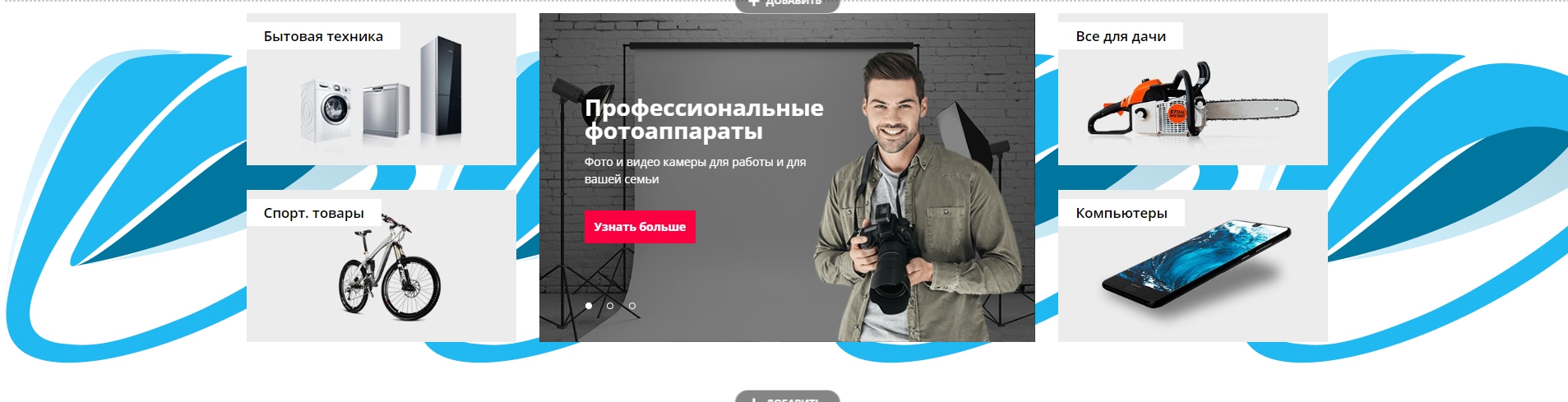
Далее будут показаны возможности визуальных настроек на примере блока комбинированный баннер.


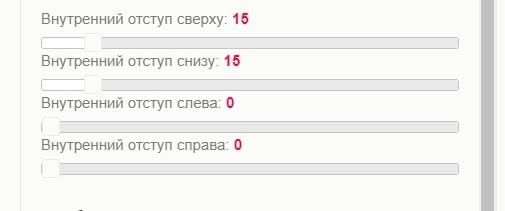
Данная настройка позволяет менять отступы между областью отображаемого контента и краем самого блока. В стандартном состоянии имеет вид, как показано на изображении выше.
Внутренний отступ сверху – меняет расстояние между областью контента и верхним краем блока.
Внутренний отступ снизу – меняет расстояние между областью контента и нижним краем блока.
Внутренний отступ слева – меняет расстояние между областью контента и левым краем блока.
Внутренний отступ справа – меняет расстояние между областью контента и правым краем блока.
Настройки отступов сверху и снизу изменяют границы самого блока, расширяя или сужая их соответственно.
Настройки отступов слева и справа двигают контентную область внутри границ блока. Так, если эти настройки будут равны при любом значении, контентная область окажется по центру блока.

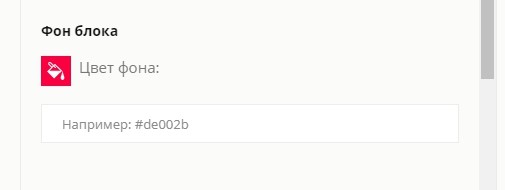
Для добавления однотонного фона блока существует настройка «Фон блока».
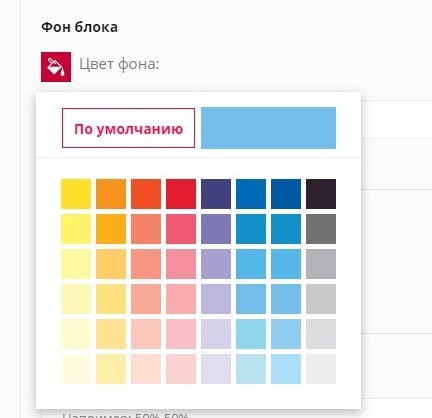
Она включает в себя кнопку «Цвет фона» с выпадающей стандартной палитрой цветов и строку, где выводится действующий цвет фона в кодировке HEX color.

Если из приведенных в стандартной палитре цветов ни один не подошёл, вы можете вставить в строку HEX-код нужного цвета и нажать клавишу «Enter». Данный цвет применится к блоку.
Для возврата к стандартному цвету блока, нажмите на кнопку «По умолчанию».
Фон любого из блоков можно оформить фоновым изображением. Также, фон блока можно комбинировать добавив и цветовую заливку, и изображение.
Для добавления фонового изображения воспользуйтесь соответствующим пунктом меню.

Важно учитывать условие написанное мелким шрифтом.
Нажмите на кнопку «Добавить изображение», в выпавшем меню найдите нужный файл и нажмите кнопку «Открыть». Выбранное изображение автоматически добавится в фон блока.
При автоматическом добавлении изображения, без дополнительных настроек, сайт может:
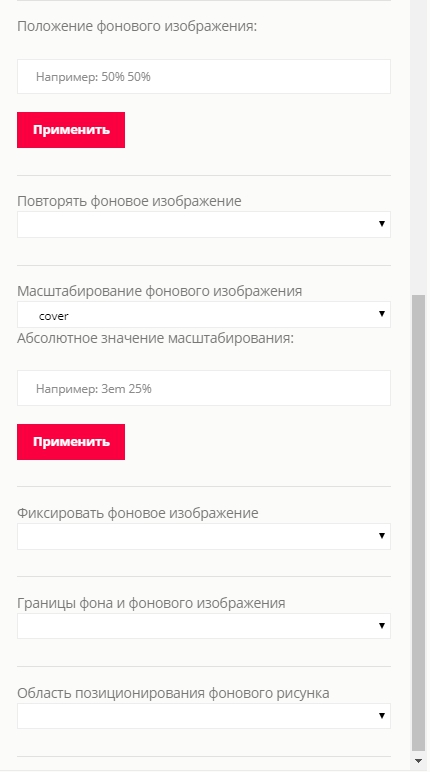
Если автоматическое добавление изображения выдало нежелательный результат, либо требуется дополнительная настройка, следует воспользоваться пунктами меню, приведенными ниже.

Далее будет рассмотрен каждый пункт отдельно:
Положение фонового изображения

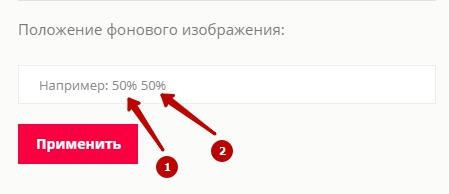
Данный пункт настройки позволяет менять расположение изображения поля фона блока.
Переменная 1 – отвечает за перемещение по горизонтали.
Переменная 2 – отвечает за перемещение по вертикали.
Правила заполнения настройки: Переменная1%_пробел_Переменная2%
В значения переменных записываются только двузначные числа от 01 до 99. Данные значения показывают насколько далеко центр изображения подвинется от левого края (Переменная 1) и верхнего края (Переменная 2) блока.
Примеры использования:
Для примеров будет использоваться логотип Сотбит размером 500х500 пикселей.

Растягивание изображения
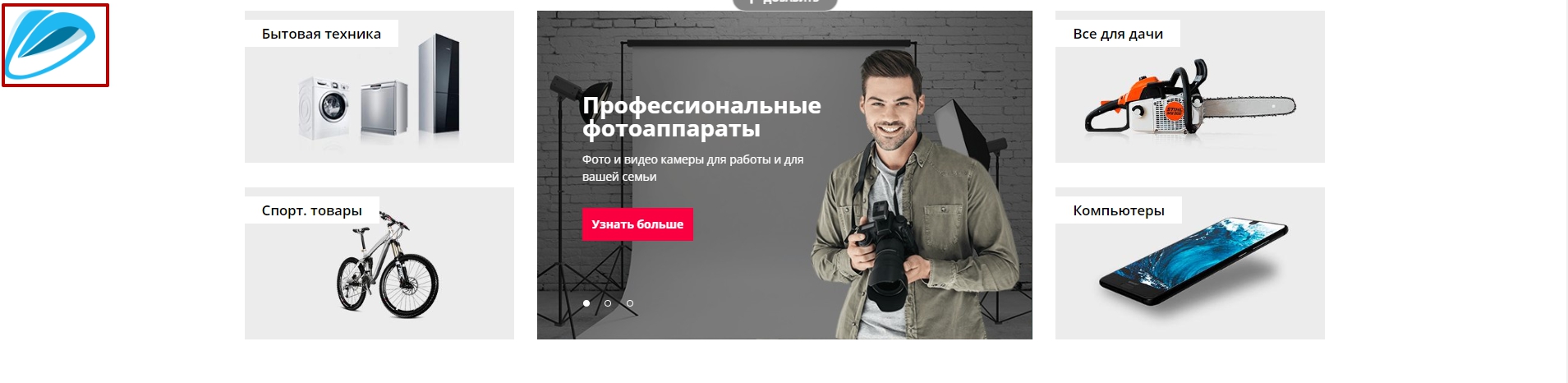
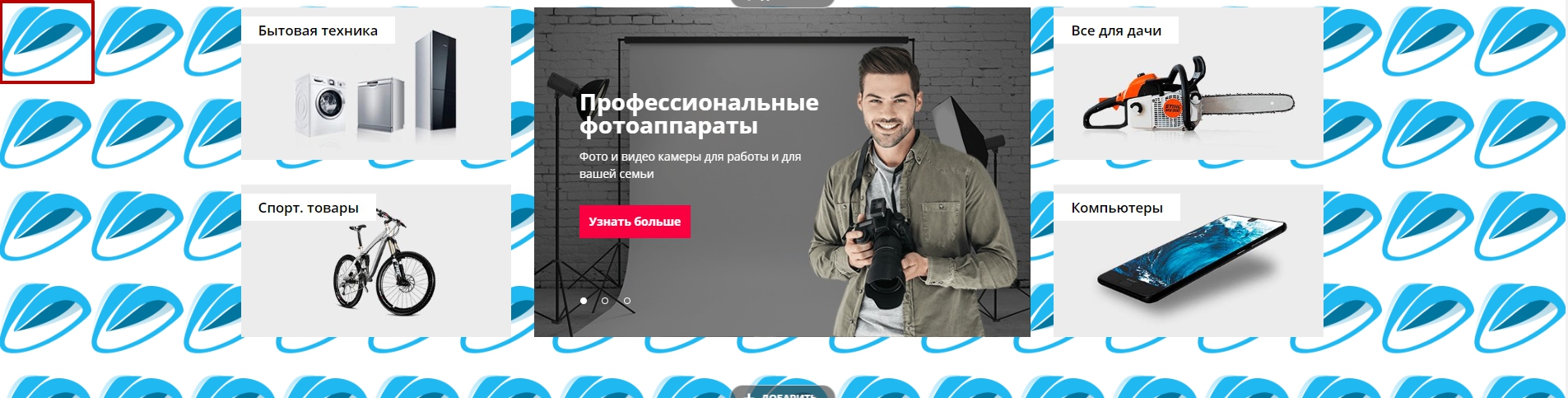
При добавлении логотипа Сотбит и установке значения масштабирования cover (растянуть), изображение приобретет вид показанный на скриншоте ниже. Почему так, описано в разделе Масштабирование фонового изображения.

Для выставления фонового изображения в центр нужно ввести в строке Положение фонового изображения значение 50% 50%.

Как видно, центр изображения совместился с центром фоновой области блока.
Меняя значения в строке, можно подогнать положение изображения до желаемого результата.
В данном случае, при изменении Переменной 1, перемещений по горизонтали происходить не будет, так как изображение заняло всю область фона по ширине.
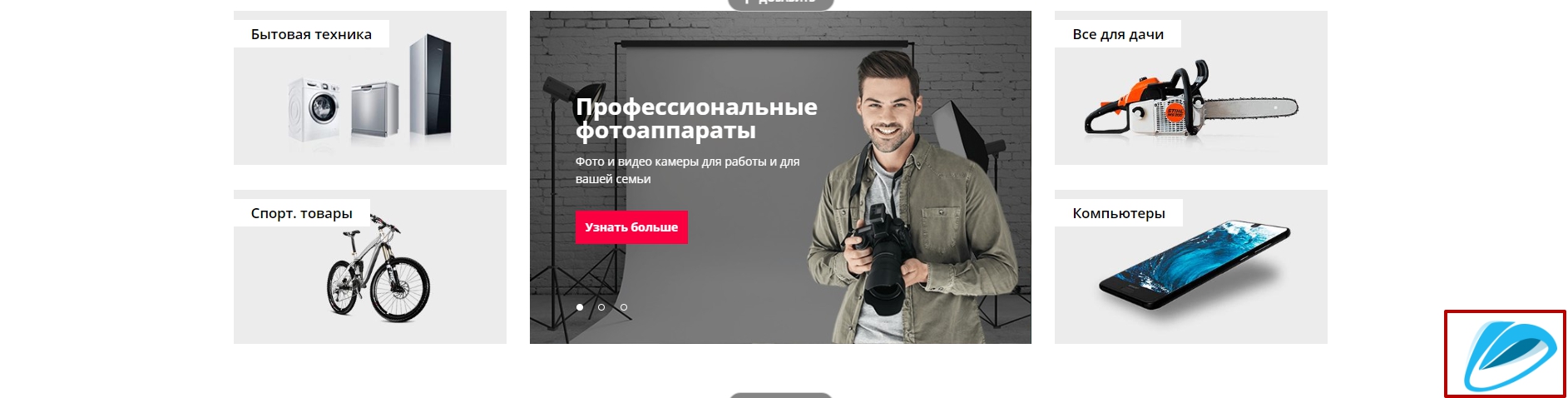
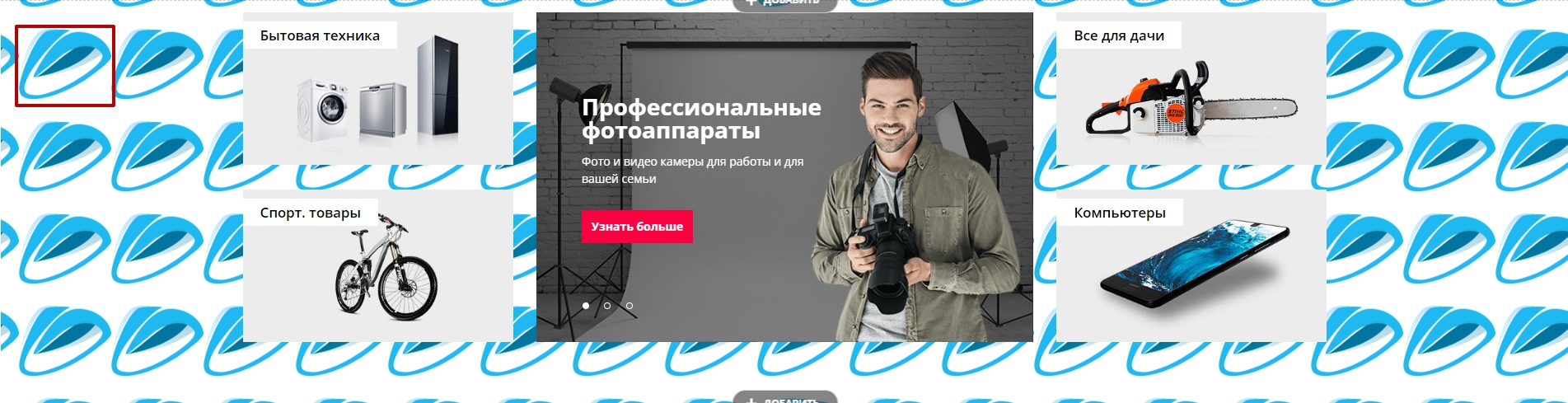
Если мы хотим поместить одиночное нерастянутое изображение в определенную область фона, то стоит также воспользоваться строкой Положение фонового изображения.
Имея логотип в верхнем левом углу, при установке необходимых значений положения можно перенести его в любое место фона, например в нижний правый угол.



Размножение изображения
При изменении параметров размножения, стоит использовать такой же порядок действий для достижения желаемого положения «плиток» на фоне.
Стандартное расположение «плиток»:

Расположение после изменения параметров на 45% 65%:

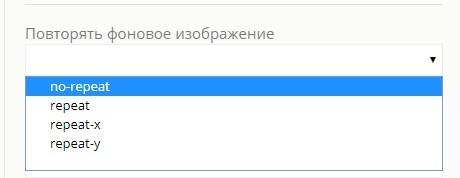
Повторять фоновое изображение
Данная настройка нужна для включения, выключения и изменения параметров повторения изображения.
Настройка работает только при выбранном параметре Масштабирование фонового изображения: contain (размножить).
В случаях, когда при Масштабирование фонового изображения: auto, происходит размножение, настройка также работает.

Параметры и их значения: no-repeat – не повторять изображение.
repeat – повторять изображение.
repeat-x – повторять только по горизонтали.
repeat-y – повторять только по вертикали.
пустая строка – автоматическая настройка повторения.
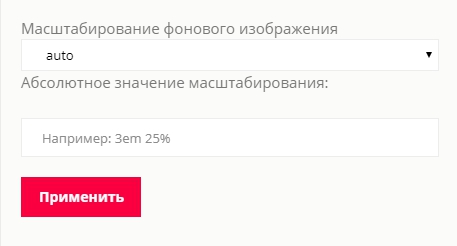
Масштабирование фонового изображения. Абсолютное значение масштабирования.

Масштабирование фонового изображения – данная настройка позволяет настроить заполнение фона изображением.
cover – растянуть.
contain – размножить.
auto – автоматическое заполнение.
Пояснения:
При настройке cover растягивание изображения выполняется по определенным параметрам:
При равных сторонах изображения – изображение растягивается на видимую область фона блока по ширине и позиционируется с привязкой к левому верхнему углу. То есть, за границы видимой части фона блока изображение будет заходить по вертикали снизу.
При неравных сторонах изображения – изображение растягивается по меньшей стороне. Правила позиционирования остаются такими же.
В случае активной настройки contain, правило размножает изображение в соответствии с заданным масштабированием и условием повторения изображения. При отсутствии этих условий, правило выполняется как при настройке auto.
При настройке auto правила заполнения фона формируются исходя из реального размера изображения.
Если одна из сторон реального размера изображения равна или приблизительно равна соответствующей стороне видимой области фона блока, правило сопоставит эти стороны друг с другом и размножит изображение по другой стороне.
Например:

В фон данного блока добавлено изображение 500х500 пикселей. Правило сопоставило высоты фона блока и изображения, и размножило изображение только по горизонтали, применив настройку repeat-x.
Абсолютное значение масштабирования – в данной строке настраивается соотношение сторон фонового изображения вручную. Переменные вводятся в формате относительных единиц: ЕМ и %.
ЕМ – относительная единица изиерения, которая соотносится с размером шрифта родителя (в данном случае блока).
% – единица, которая соотносится с размером видимой области фона блока.
Правило заполнения: Значение1_пробел_Значение2.
Значение1 – отвечает за масштабирование по горизонтали.
Значение2 – отвечает за масштабирование по вертикали.
Если введено только одно значение, оно применится к обеим сторонам изображения.
Значения не обязательно должны указываться в одинаковых единицах измерения. Значение1 может быть в %, а Значение2 в ЕМ и наоборот.
Пример:
После заполнения строки Абсолютное значение масштабирования как в примере ниже:

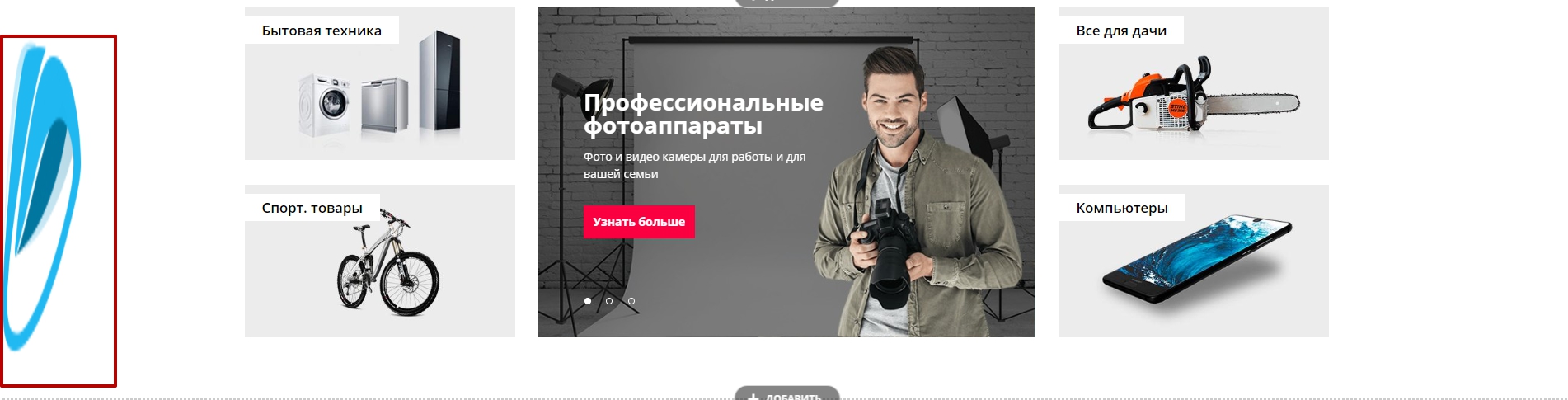
фоновое изображение стало выглядеть следующим образом:

В результате получилось изображение, занимающее 5% от ширины видимой области фона блока и шириной 35ем.
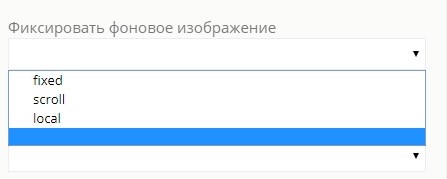
Фиксировать фоновое изображение
Данная настройка позволяет задать поведение фонового изображения при прокрутке содержимого страницы.

fixed – Делает фоновое изображение элемента неподвижным относительно контента в блоке.
scroll – Позволяет перемещаться фону вместе с содержимым.
local – Фон фиксируется с учётом поведения элемента. Если элемент имеет прокрутку, то фон будет прокручиваться вместе с содержимым, но фон выходящий за рамки элемента остаётся на месте.
Пустая строка – стандартная настройка фиксации изображения.
Границы фона и фонового изображения. Область позиционирования фонового рисунка
Границы фона и фонового изображения – параметр указывает в каких границах должен находиться фон или фоновый рисунок.
Область позиционирования фонового рисунка – параметр указывает относительно какой области должен позиционироваться фоновый рисунок.
Оба параметра имеют схожие настройки:
Padding box — это область, включающая в себя внутреннюю область элемента и область, задаваемую свойством padding, но не включает границы.
Border box – включает в себя область внутри границы элемента и площадь под самой границей.
Content box — это внутренняя область элемента, в границах которой расположено контентное наполнение блока.
Оставьте заявку и мы свяжемся с вами!

